
반응형 태그

https://www.w3schools.com/css/css_rwd_viewport.asp
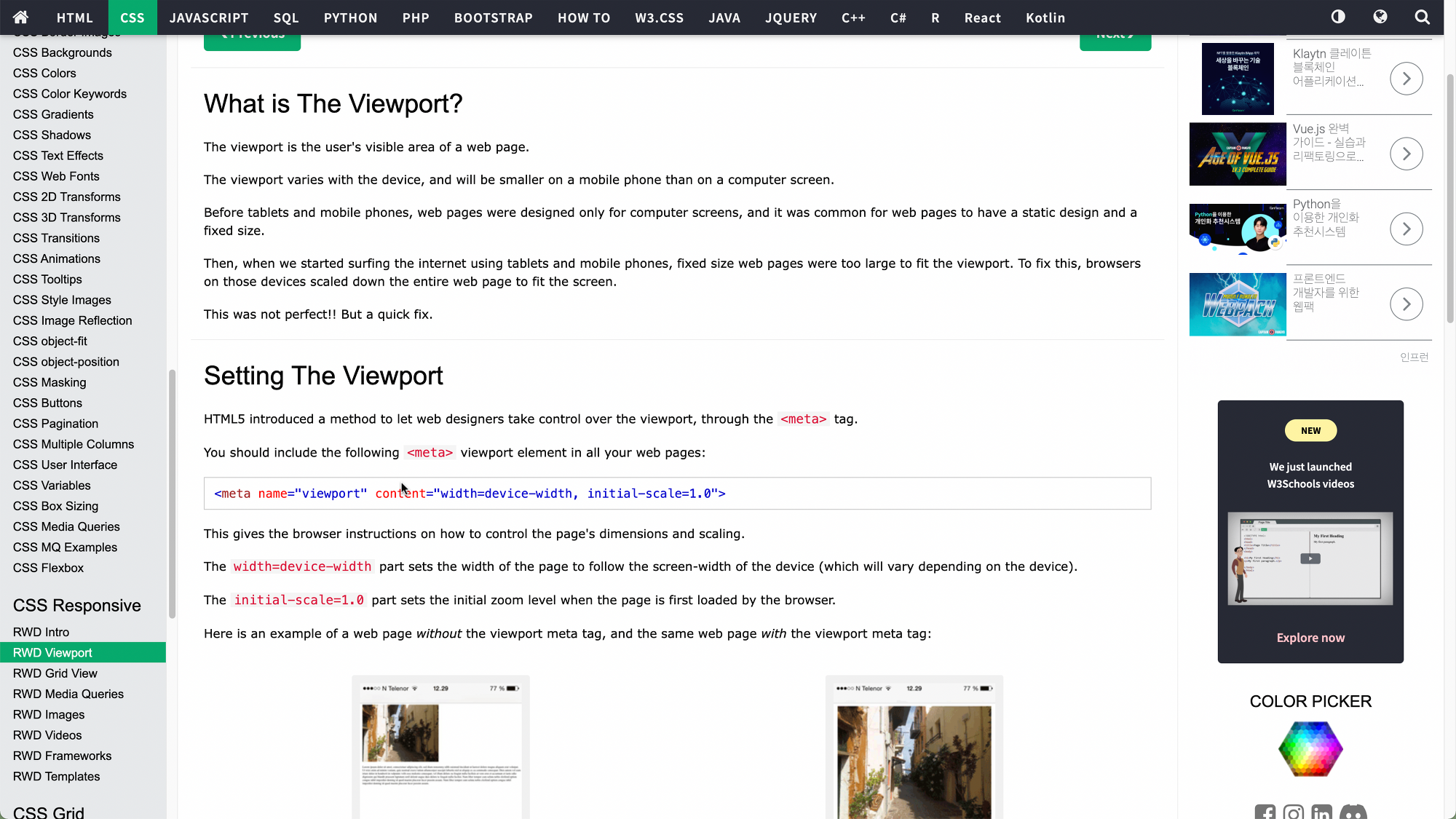
Responsive Web Design Viewport
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
"viewport meta" 라고 구글링하면 위와 같은 사이트가 나옵니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">위 코드를 불러들어와 [public/index.html] 코드 head 사이에 붙여 넣습니다.
해당 웹 사이트가 반응형 웹인 것을 나타내는 코드입니다. width 가 너비이며 scale은 배율을 뜻합니다.
반응형 웹은 PC, 모바일, 태블릿 어떤 기기에서든 레이아웃이 깨지지 않고 나오게 하는 웹 디자인 수법을 뜻합니다.
파비콘 (favicon)

구글에 favicon 을 검색합니다. 그러면 Generator 사이트가 나옵니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

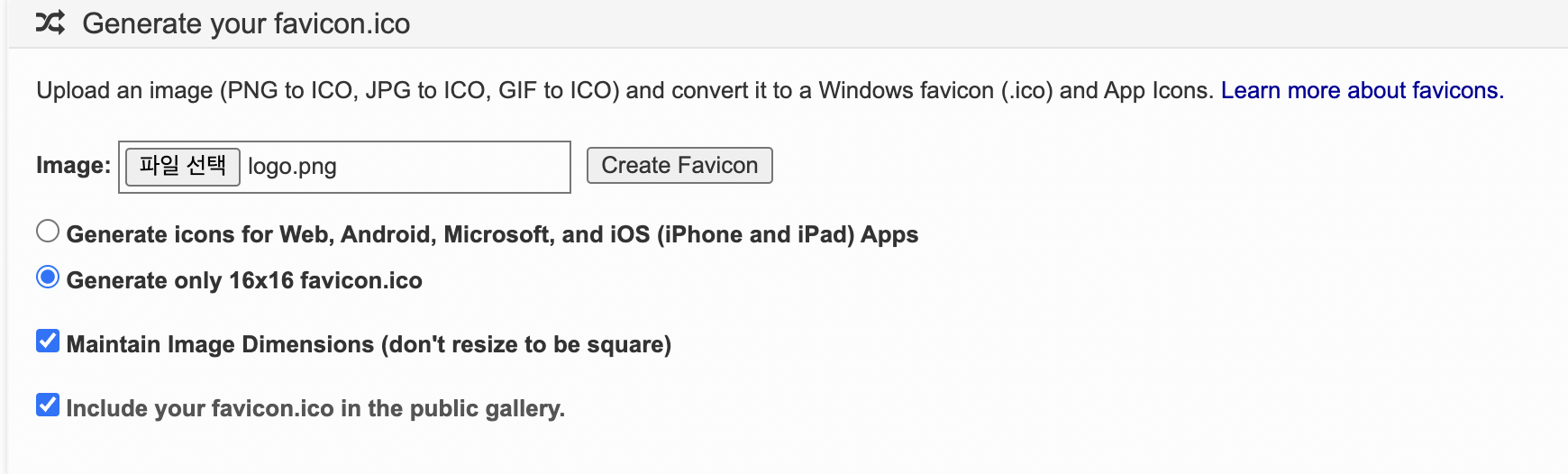
[asset/logo.png] 파일을 들고와서 업로드 해주고 캡쳐와 같은 옵션들을 선택해서 [Create Favicon] 버튼을 클릭합니다.

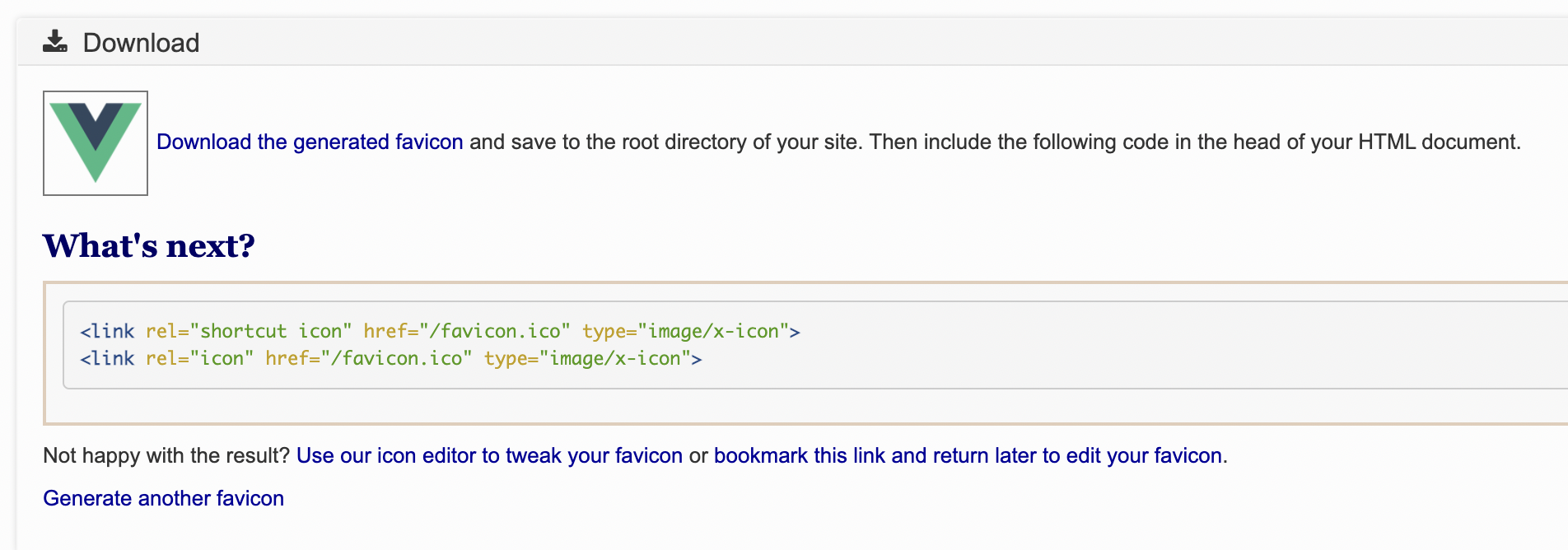
그리고나서 해당 파일을 [asset/favicon.ico] 로 저장합니다.
밑에 보이시는 코드를 [public/index.html] 파일 head에 붙여넣기 해주시면 됩니다.
<link rel="shortcut icon" src="../src/assets/favicon.ico" type="image/x-icon">근데 오류가 날 때가 있습니다. 이는 href 를 src로 변경하면 해결됩니다.
아이콘
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
https://cdnjs.com/libraries/font-awesome
font-awesome - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
The iconic SVG, font, and CSS toolkit - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make
cdnjs.com
cdnjs 사이트에 가면 font-awesome CDN을 쉽게 찾을 수 있습니다. [Copy Link Tag] 버튼을 클릭해서 복사해줍니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />해당 코드로 [public/index.html] 코드에 붙여넣습니다.
폰트
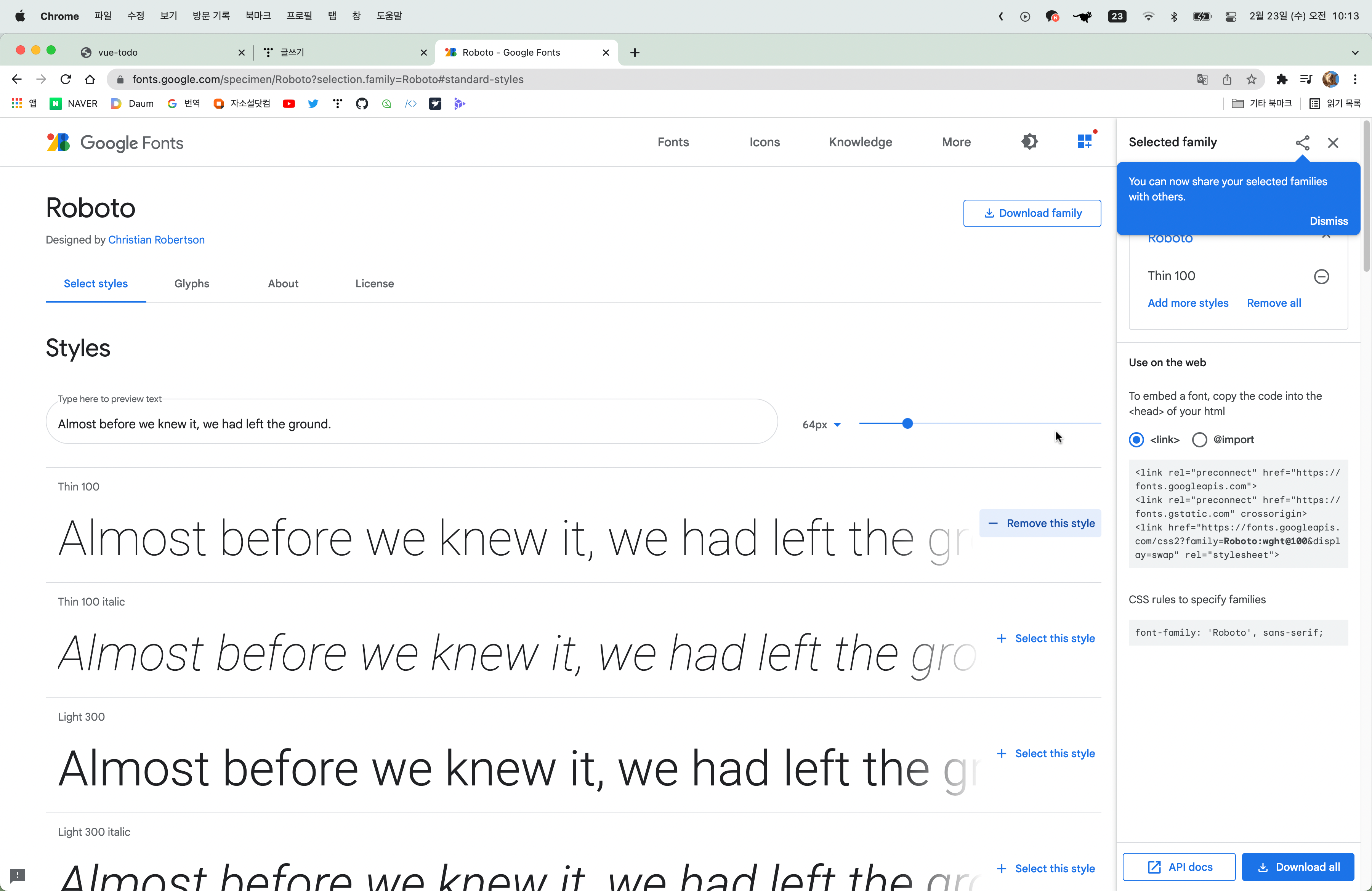
https://fonts.google.com/?selection.family=Roboto
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글 폰트 사이트로 들어가서 아무 폰트를 고릅니다.

그리고 [Select this style] 버튼을 클릭하면 저렇게 사이드바가 뜨는데 저기서 link 태그를 가져와 [public/index.html] 파일에 붙여넣기 하시면 됩니다.
public/index.html 파일
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 반응형 메타 태그 -->
<meta
name="viewport"
content="width=device-width,initial-scale=1.0"
/>
<!-- 파비콘 -->
<link
rel="shortcut icon"
src="../src/assets/favicon.ico"
type="image/x-icon"
/>
<!-- awesome icon -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css"
integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<!-- 구글 폰트 -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link
rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin
/>
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>
We're sorry but <%= htmlWebpackPlugin.options.title %>
doesn't work properly without JavaScript enabled.
Please enable it to continue.
</strong>
</noscript>
<div id="app"></div>
jected
</body>
</html>
Vue 아이콘
vue 폰트
vue 파비콘
vue meta viewport
'🧶 𝗪𝗲𝗯 > Vue' 카테고리의 다른 글
| [to-do-app] TodoInput 컴포넌트 구현 (0) | 2022.02.23 |
|---|---|
| [to-do-app] TodoHeader 컴포넌트 구현 (0) | 2022.02.23 |
| [to-do-app] Vue 컴포넌트 생성 및 등록 (0) | 2022.02.23 |
| [to-do-app] Vue 프로젝트 생성하기 (0) | 2022.02.21 |
| [to-do-app] Vue 환경설정 (0) | 2022.02.21 |
![[to-do-app] 파비콘, 아이콘, 폰트, 반응형 태그 설정하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FxuSbu%2Fbtrt6vcHwQr%2FUz9nA5viXtZokWhdZCH7jk%2Fimg.png)