
React 프로젝트를 할 때 필수로 Redux 를 사용하는데, 항상 까먹습니다. 🥹
그래서 간단한 To do App 을 만들어서 블로그에 기록을 하고자 합니다. 해당 글 시리즈를 확인하고 싶으시다면 아래에 있는 [react-to-do-app] 태그를 주목해주세요.
create-react-app 폴더 생성
mkdir to-do-app
cd to-do-app
create-react-app .
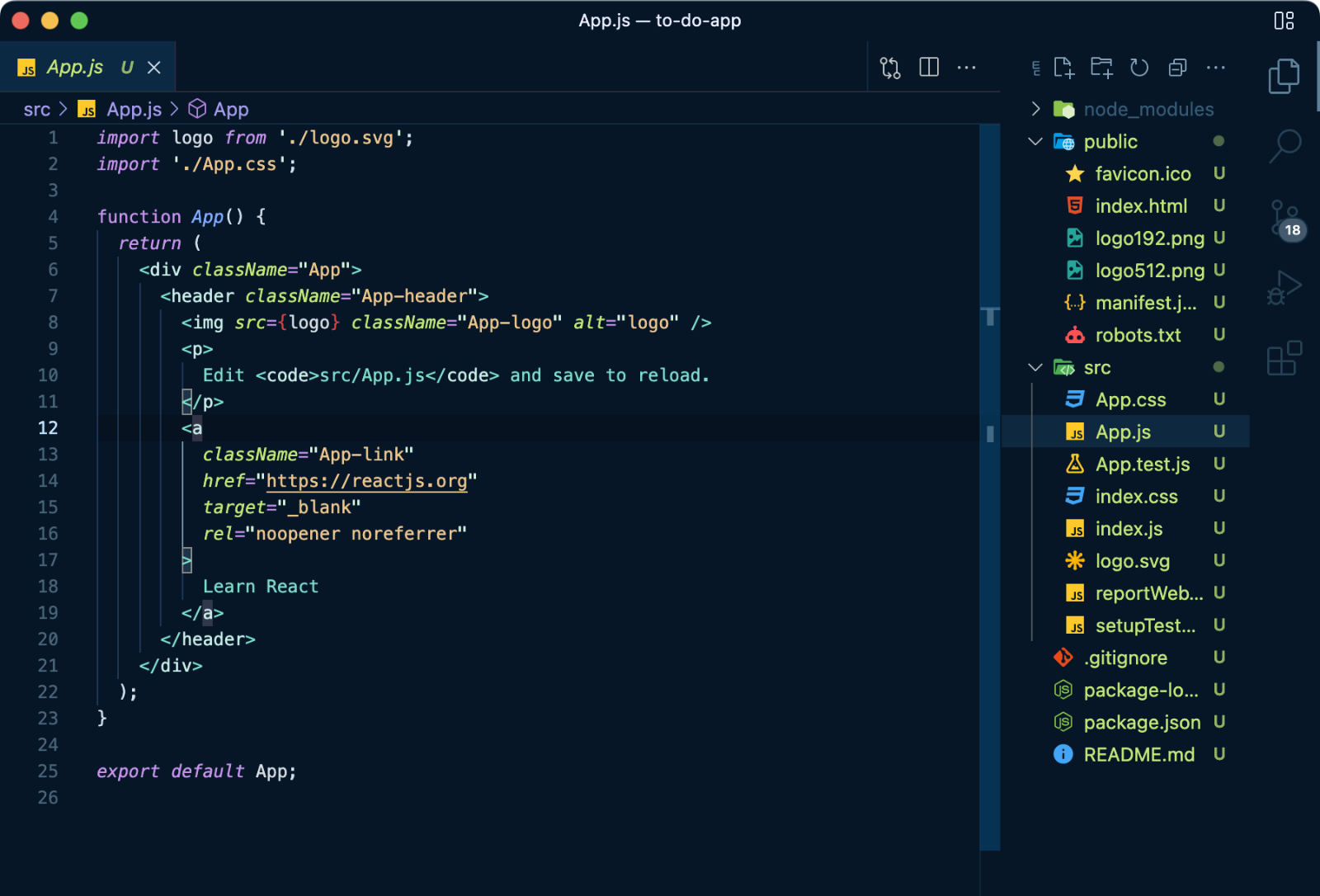
create-react-app 을 이용해서 리액트 프로젝트 폴더를 만들어주세요.
만드시면 오른쪽과 같아 폴더 구조가 구성됩니다.
Redux 설치
npm install react-redux
npm install @reduxjs/toolkitredux 를 설치해줍니다. 저는 redux-toolkit 을 사용할 예정입니다.
redux-toolkit 안에 redux와 immer 가 내장되어 있기 때문에 굳이 깔아줄 필요가 없습니다.
추가적으로 react-redux 만 설치해주도록 합시다.
프로젝트 View 구조
function App() {
return (
<div className="App">
<HeaderView />
<InputView />
<ListView />
<FooterView />
</div>
);
}
export default App;대략적인 프로젝트 구성은 이렇게 할 예정입니다.

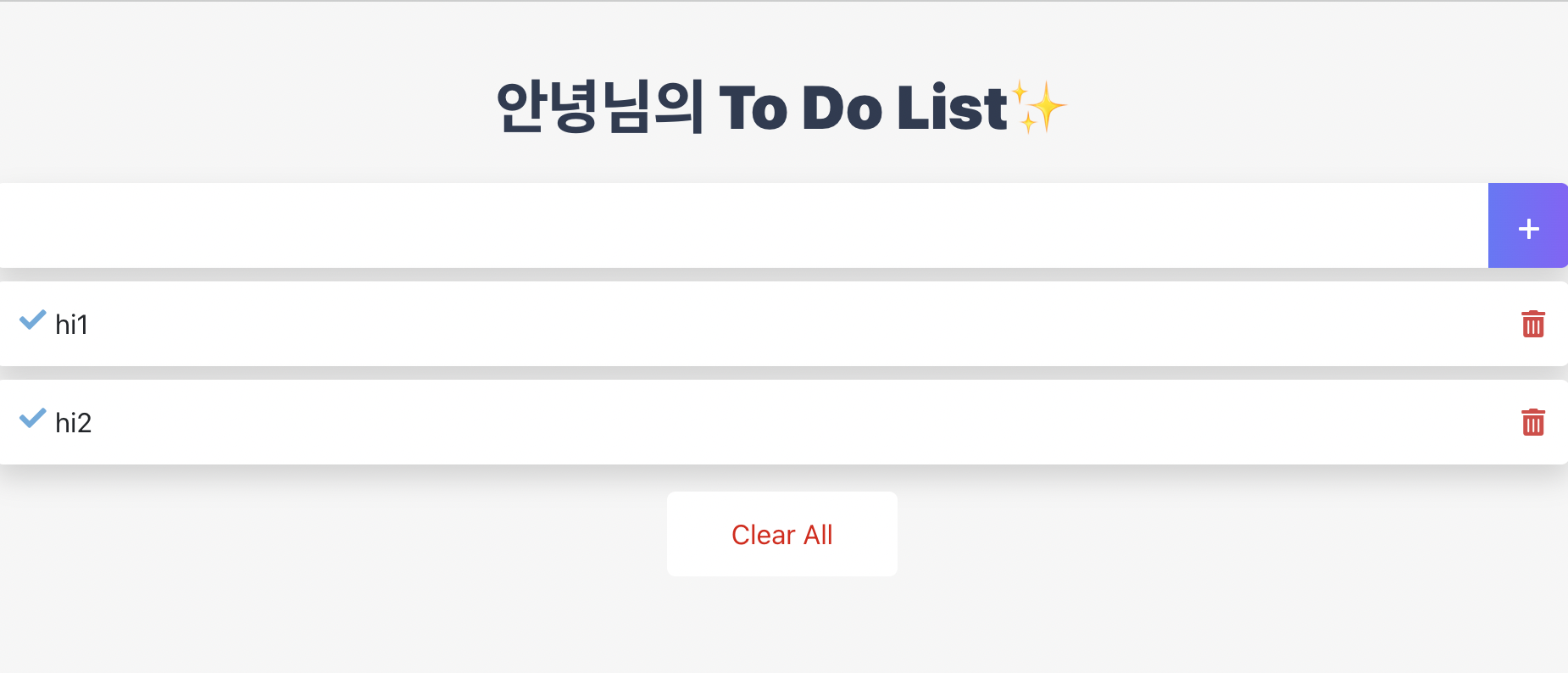
해당 구조를 따라 최종 결과물은 보자면 이와 같습니다.
Store 설정
store.js
const { configureStore } = require("@reduxjs/toolkit");
const reducer = require("./reducers");
// middleware
const firstMiddleware = () => (next) => (action) => {
console.log("log:", action);
next(action);
};
// store
const store = configureStore({
reducer,
middleware: (getDefaultMiddleware) => getDefaultMiddleware().concat(firstMiddleware),
devTools: process.env.NODE_ENV !== "production",
});
module.exports = store;store 를 생성해줍니다. middleware 를 이용하여 로그를 찍어봅니다.
middleware → dispatch → store 이런식으로 흘러갑니다.
index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Provider } from "react-redux";
import store from "./store";
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();Provider 를 선언하여 감싸주고 store 를 설정해줍니다.
Reducer 설정
reducers/index.js
const { combineReducers } = require("redux");
const userSlice = require("./user");
const todoSlice = require("./todo");
module.exports = combineReducers({
user: userSlice.reducer,
todo: todoSlice.reducer,
});combineReducers 를 이용하여 파일별로 떼어놓은 reducer 를 합쳐놓습니다.
React redux 는 하나의 store 를 사용합니다. 개별로 사용할 수 없기 때문에 이렇게 combine 으로 묶어줘야 합니다.
reducers/user.js
const { createSlice } = require("@reduxjs/toolkit");
const { logIn } = require("../actions/user");
const initialState = {
isLoggingIn: false, // 로그인 중
isLoggedIn: true, // 로그인 완료
logInerror: false, // 로그인 에러
data: {
id: 0,
nickname: "[사용자닉네임]",
},
};
const userSlice = createSlice({
name: "user",
initialState,
reducers: {
editNickname(state, action) {
state.data.nickname = action.payload;
},
},
extraReducers: {
[logIn.pending](state, action) {
state.isLoggingIn = true;
},
[logIn.fulfilled](state, action) {
state.isLoggingIn = false;
state.isLoggedIn = true;
state.data = action.payload;
},
[logIn.rejected](state, action) {
state.isLoggingIn = false;
state.data = null;
},
},
});
module.exports = userSlice;reducer 의 파일 구조는 다음과 같습니다.
initialState 를 사용하여 state 를 저장하고, reducers 를 사용하여 동기적인 함수를 처리합니다.
비동기적인 함수를 사용할 때는 extraReducers 를 사용합니다.
#Redux-Toolkit #Redux #React Store 설정 #React redux 설정 #create-react-app #react 환경설정
다음글
https://yeomss.tistory.com/202
[to-do-app] React Header 만들기
https://yeomss.tistory.com/201 [to-do-app] React 환경설정 + Redux React 프로젝트를 할 때 필수로 Redux 를 사용하는데, 항상 까먹습니다. 🥹 그래서 간단한 To do App 을 만들어서 블로그에 기록을 하고자..
yeomss.tistory.com
'🧶 𝗪𝗲𝗯 > React' 카테고리의 다른 글
| [to-do-app] React react-bootstrap으로 모달 창 생성 (0) | 2022.04.04 |
|---|---|
| [to-do-app] React 할 일 추가 기능 (0) | 2022.04.04 |
| [to-do-app] React 할 일 모두 삭제 기능 (0) | 2022.03.28 |
| [to-do-app] React 할 일 완료 & 삭제 기능 (0) | 2022.03.24 |
| [to-do-app] React Header 만들기 (0) | 2022.03.24 |
![[to-do-app] React 환경설정 + Redux](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fcl11XK%2Fbtrw65oIjOc%2FPLMTbRz5kpceTco9Esq6ZK%2Fimg.png)