
theme 설정
기본 색상들

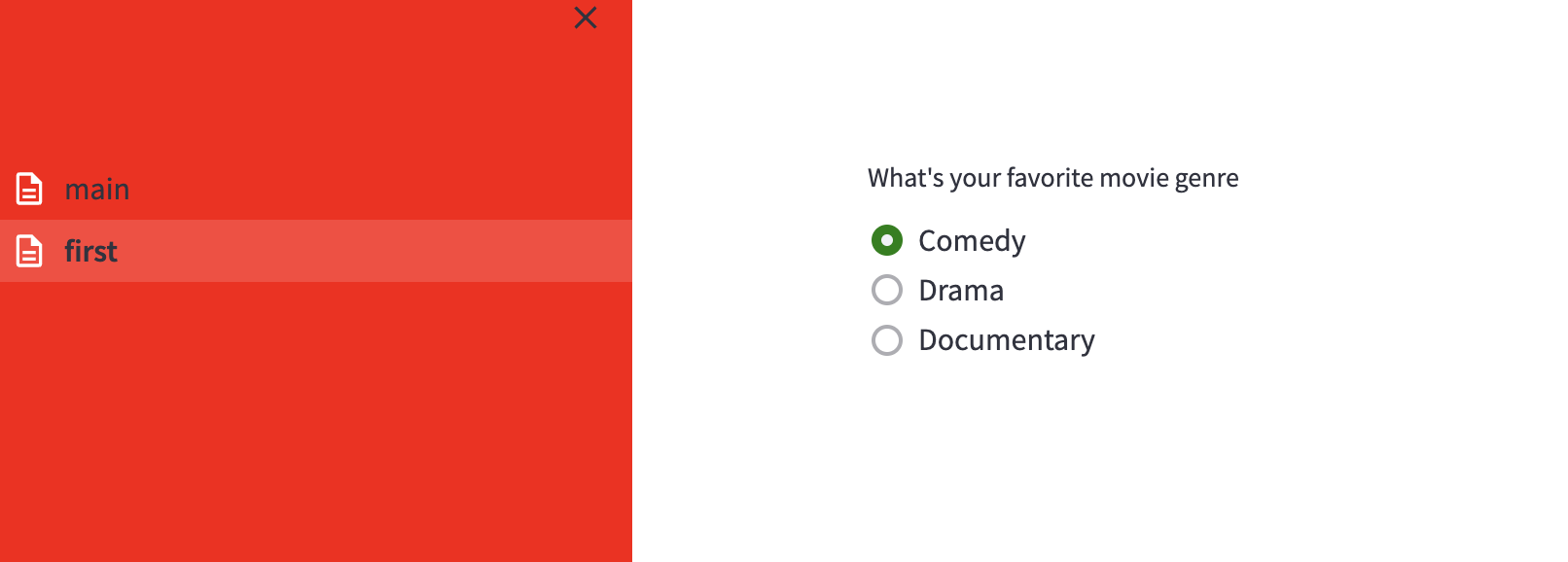
보시면 오른쪽 radio 버튼을 보면 주변이 빨간색으로 표시되어 있습니다. 왼쪽 사이드바 색상도 회색으로 설정되어 있습니다.
이는 streamlit default color 가 저렇게 설정되어 있기 때문입니다.
기본을 사용하는 것도 좋지만, 종종 주제에 맞춰 색을 맞출 필요가 있습니다.
그럴 때 config.toml 을 이용하면 색을 변경할 수 있습니다.
.streamlit 폴더 만들기
우선 .streamlit 폴더를 만듭니다.

그리고 아래에 config.toml 파일을 위치시켜 줍니다. 이렇게 해야 에러없이 적용이 됩니다.
config.toml
# config.toml 파일
[theme]
primaryColor="green" # theme
secondaryBackgroundColor="red" # side barconfig.toml 파일을 만드셔서 위와 같이 작성하시면 컬러가 변경이 됩니다.

primaryColor 를 사용하면 theme 컬러가 변경이 됩니다.
그리고 secondaryBackgroundColor 를 설정하면 사이드바 색이 변경이 됩니다.
사실 config 파일로 여러가지를 할 수 있습니다.
서버 포트도 변경할 수 있으며, 로그 메세지 포맷도 변경할 수 있습니다. 이러한 옵션들은 공식 docs를 참고하세요.
[theme]
# The preset Streamlit theme that your custom theme inherits from. One of "light" or "dark".
# base =
# Primary accent color for interactive elements.
# primaryColor =
# Background color for the main content area.
# backgroundColor =
# Background color used for the sidebar and most interactive widgets.
# secondaryBackgroundColor =
# Color used for almost all text.
# textColor =
# Font family for all text in the app, except code blocks. One of "sans serif", "serif", or "monospace".
# font =theme 옵션은 다음과 있습니다.
Documentation
https://docs.streamlit.io/library/advanced-features/configuration
Streamlit Docs
Join the community Streamlit is more than just a way to make data apps, it's also a community of creators that share their apps and ideas and help each other make their work better. Please come join us on the community forum. We love to hear your questions
docs.streamlit.io
기타 config 이용하는 방법은 위의 docs를 참고하시면 됩니다.
# streamlit config # streamlit config.toml # streamlit theme 변경 # streamlit theme 색 색깔 # streamlit color # streamlit 사이드바 색깔 변경 # streamlit sidebar color
'🧶 𝗪𝗲𝗯 > Streamlit' 카테고리의 다른 글
| [Streamlit] html 태그 넣기 (0) | 2022.06.28 |
|---|---|
| [Streamlit] 설치 및 시작하기 + 배포 (0) | 2022.06.28 |
![[Streamlit] config.toml 로 theme 설정하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb4ZIGu%2FbtrGO0Fn8NE%2Fd7tQ4xtEeTxOFkykipoa0k%2Fimg.png)