
React.js 나 Node.js 등 라이브러리나 프레임워크를 다뤄본 적은 있지만 바닐라 자바스크립트 그 자체에 대해서 공부를 해 본적이 딱히 없습니다. 있다면 MDN 도큐먼트를 참고하는 그 정도 😅
그래서 이번 기회에 겸사겸사 공부를 하면서 복습 삼아 JavaScipt 포스팅을 해보고자 합니다.
자바스크립트를 공부하면서 이 내용들이 웹 공부의 든든한 기초 양분이 되었으면 하는 마음입니다.
JavaScript 란 ?
💡 자바스크립트(영어: JavaScript)는 객체 기반의 스크립트 프로그래밍 언어이다.
이 언어는 웹 브라우저 내에서 주로 사용하며, 다른 응용 프로그램의 내장 객체에도 접근할 수 있는 기능을 가지고 있다.
- 위키백과 발췌
자바스크립트는 웹 전반에 걸쳐 많이들 사용하는 언어입니다.
끝에 .js 가 붙은 프레임워크나 라이브러리 들은 이 자바스크립트를 토대로 만든 것이지요.
이러한 자바스크립트 언어를 사용하여 우리는 간단하거나 혹은 복잡한 웹 페이지를 만들 수 있습니다.
자바스크립트를 공부하면 가끔씩 ECMAScript 라는 단어를 듣기도 하는데 이는 또 다른 명명이라고 보시면 됩니다. ECMAScript 라는 스크립팅 언어 설명서를 바탕으로 JavaScript가 만들어졌다고 보시면 됩니다.
<script></script>html에서는 <script> 태그 사이에서 사용할 수 있으며 자바스크립트는 HTML, CSS와 같이 웹 표준 기술 중 하나 입니다.
자바스크립트로 할 수 있는 일은 간단하게 말하자면 다음과 같습니다.
- 변수 저장
- 문자열 조작
- 웹 페이지상 응답 코드 작성
- APIs 사용
- Browser API
- Third Party API
- 기타 등등 무수히 많은 것들을 할 수 있습니다.
자세한 내용들은 MDN 을 참고하여 학습해봅시다.
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/What_is_JavaScript
JavaScript가 뭔가요? - Web 개발 학습하기 | MDN
MDN의 JavaScript 초급자 과정에 오신 걸 환영합니다! 이 글은 JavaScript를 넓게 보면서 "뭔가요?", "뭘 하나요?"와 같은 질문을 답변하고, 여러분이 JavaScript에 친숙해지도록 도와드립니다.
developer.mozilla.org
VScode를 사용하여 웹 페이지 열기

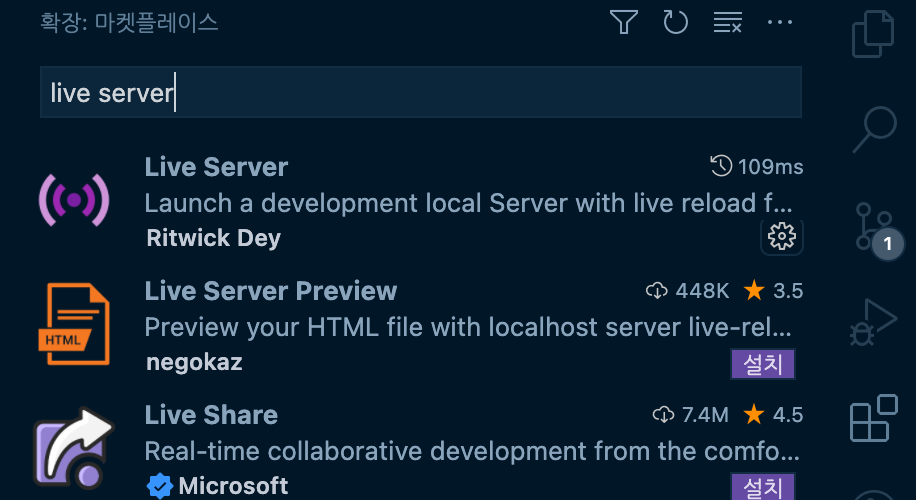
우선 vscode를 설치한 다음 [확장] 탭에 들어갑니다. 맥에서는 ⌘ + ⇧ + X 버튼을 클릭하여 탭을 열 수 있습니다.
[live server] 를 검색하고 제일 위에 있는 Live Server를 설치해줍니다.

해당 플러그인을 설치하면 vscode에서 바로 html 파일을 열어 웹 상에서 확인할 수 있습니다.
[Open with Live Server] 를 클릭하여 해당 기능을 사용할 수 있습니다.
입력하기
prompt() 함수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
body {
font-size: 1.3rem;
text-align: center;
}
</style>
<body>
<h1>환영합니다.</h1>
<script>
var name = prompt("이름을 입력하세요");
</script>
</body>
</html>var name = prompt("이름을 입력하세요");- 자바스크립트를 통해서 웹 상에서 문자열을 입력 받아봅시다.
prompt()함수를 사용하여 입력을 받을 수 있습니다.
실행 확인

이런식으로 입력할 수 있는 창이 뜨는 것을 확인할 수 있습니다.
출력하기
console.log()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Document</title>
</head>
<style>
body {
font-size: 1.3rem;
text-align: center;
}
</style>
<body>
<h1>환영합니다.</h1>
<script>
var name = prompt("이름을 입력하세요");
console.log(name);
document.write(name);
</script>
</body>
</html>console.log("안녕하세요")console.log()함수를 통해서 콘솔창에 출력을 할 수 있습니다.- 콘솔창 확인은 브라우져에서
F12를 눌러서 확인할 수 있습니다.
document.write() 함수
document.write("안녕하세요")document 객체는 접근하려는 웹 페이지 객체입니다.write()함수를 통해서 웹 상에 원하는 값을 출력할 수 있습니다.
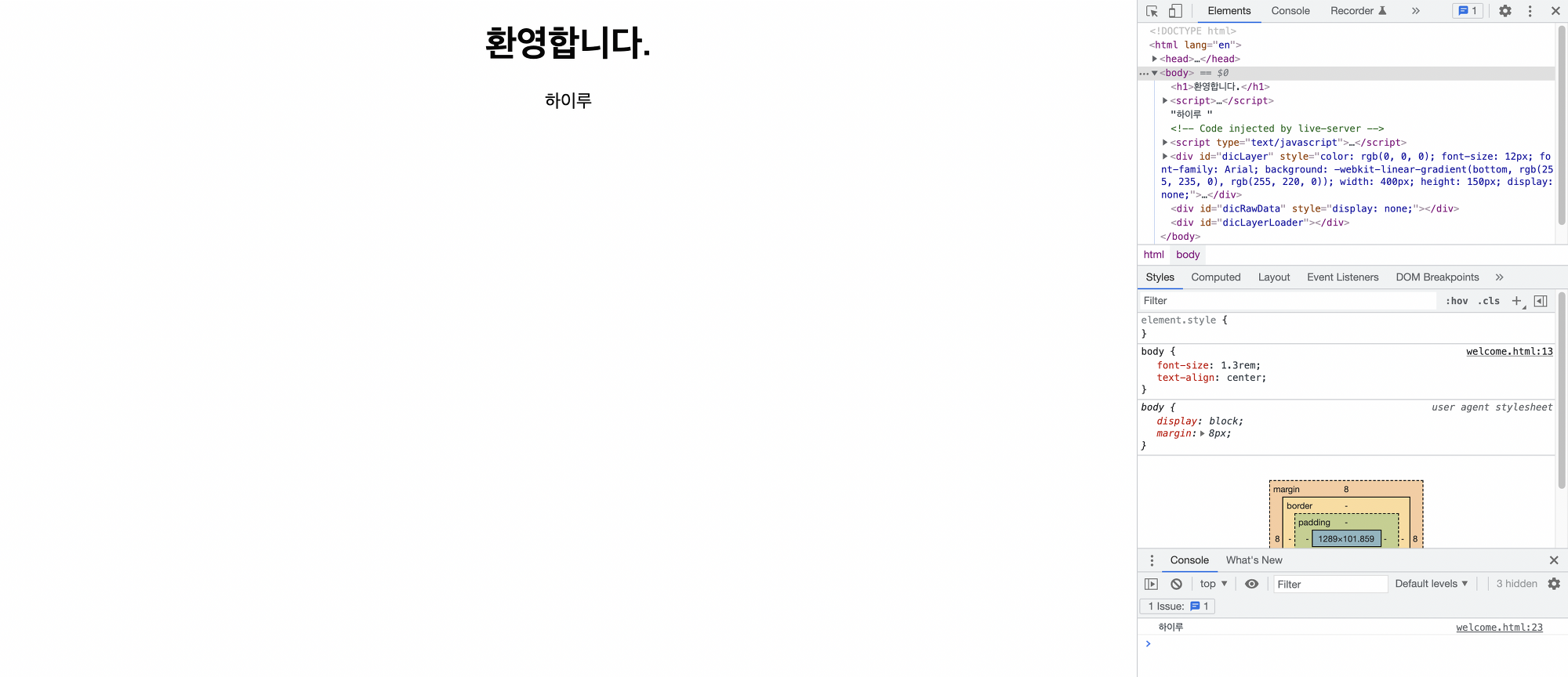
실행 확인

- 웹 상에 "하이루" 라고
prompt()로 받은 문자가 뜨는 것을 확인할 수 있습니다. - 또한 오른쪽 하단에 보면 콘솔창에서 "하이루"가 출력되어있음을 볼 수 있습니다.
# 자바스크립트 입력 # 자바스크립트 출력 # 자바스크립트 document.write() # 자바스크립트 prompt()
'🧑💻 𝗣𝗿𝗼𝗴𝗿𝗮𝗺𝗺𝗶𝗻𝗴 > JavaScript' 카테고리의 다른 글
| JavaScript 특정 키, 값 찾기 - 검색 기능 (0) | 2022.03.30 |
|---|---|
| JavaScript var, let, const 변수 (0) | 2022.02.20 |
| JavaScript 변수와 기본 자료형 (0) | 2022.02.19 |
