
JavaScript를 이용하여 특정 값을 검색하는 기능을 만들어보도록 하겠습니다.
find(), findIndex() 를 이용하며 한 가지 값을 검색하고 filter() 를 이용하여 여러가지 값을 검색할 수 있습니다.
배열에서 특정 값 찾기
body
<div>
배열 :
<span id="nums"></span>
</div>
<input type="text" class="search-text" />
<button id="btn">Search</button>
<div>
결과 :
<span id="result"></span>
</div>
script
<script>
let nums = [1, 2, 3, 4, 5];
document.getElementById("nums").innerHTML = nums;
function search() {
let text = document.getElementsByClassName("search-text")[0].value;
text = parseInt(text);
let res = nums.find((element) => {
return element === text;
});
document.getElementById("result").innerText = res;
}
document.getElementById("btn").addEventListener("click", search);
</script>

find() 메소드를 이용하여 배열에서 특정 값을 찾고 리턴할 수 있습니다.
객체에서 특정 값 찾기
body
<div>
학생:
<span id="students">
<li></li>
<li></li>
<li></li>
</span>
</div>
<br />
<input type="text" class="search-text" />
<button id="btn">Search</button>
<br />
<br />
<div>
결과 :
<span id="result"></span>
</div>
script
<script>
// 학생 객체 배열
let students = [
{ id: 1, name: "나혜석" },
{ id: 2, name: "허난설헌" },
{ id: 3, name: "김명순" },
];
// li에 데이터 출력
for (let i = 0; i < students.length; i++) {
document.querySelectorAll("#students li")[i].innerText = students[i].name;
}
// search 버튼 클릭 시 호출되는 함수
function search() {
// 폼에 입력된 값
let text = document.getElementsByClassName("search-text")[0].value;
text = parseInt(text); // id 를 사용할 것이기 때문에 숫자로 변경
// find() 메소드를 사용하여 값 찾기
let res = students.find((element) => {
return element.id === text;
});
// 예외 처리
if (res !== undefined) {
document.getElementById("result").innerText = res.name;
} else {
document.getElementById("result").innerText = "찾을 수 없습니다.";
}
}
// 클릭 시 search 함수 호출
document.getElementById("btn").addEventListener("click", search);
</script>
students 객체 배열에서 요소의 id 가 text와 같다면 리턴을 합니다.
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
학생:
<span id="students">
<li></li>
<li></li>
<li></li>
</span>
</div>
<br />
<input type="text" class="search-text" />
<button id="btn">Search</button>
<br />
<br />
<div>
결과 :
<span id="result"></span>
</div>
<script>
// 학생 객체 배열
let students = [
{ id: 1, name: "나혜석" },
{ id: 2, name: "허난설헌" },
{ id: 3, name: "김명순" },
];
// li에 데이터 출력
for (let i = 0; i < students.length; i++) {
document.querySelectorAll("#students li")[i].innerText = students[i].name;
}
// search 버튼 클릭 시 호출되는 함수
function search() {
// 폼에 입력된 값
let text = document.getElementsByClassName("search-text")[0].value;
text = parseInt(text); // id 를 사용할 것이기 때문에 숫자로 변경
// find() 메소드를 사용하여 값 찾기
let res = students.find((element) => {
return element.id === text;
});
// 예외 처리
if (res !== undefined) {
document.getElementById("result").innerText = res.name;
} else {
document.getElementById("result").innerText = "찾을 수 없습니다.";
}
}
// 클릭 시 search 함수 호출
document.getElementById("btn").addEventListener("click", search);
</script>
</body>
</html>
객체에서 특정 값 검색하기
find() 나 findIndex() 는 데이터를 하나만 리턴한다는 단점이 있습니다.
그렇다면 검색하는 것처럼 여러 값을 리턴하려면 어떻게 해야 할까요?
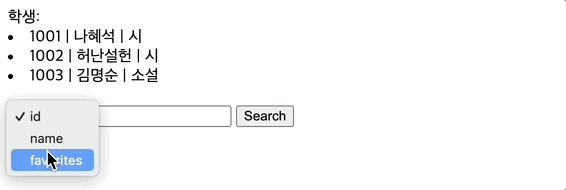
select를 이용하여 검색하려는 카테고리를 설정하고 검색 값을 가지고 있는 모든 값을 리턴하는 예제를 만들어보도록 하겠습니다.
body
<div>
학생:
<span id="students">
<li>
<span class="id"></span> | <span class="name"></span> |
<span class="favorites"></span>
</li>
<li>
<span class="id"></span> | <span class="name"></span> |
<span class="favorites"></span>
</li>
<li>
<span class="id"></span> | <span class="name"></span> |
<span class="favorites"></span>
</li>
</span>
</div>
<br />
<select id="search-select">
<option value="id">id</option>
<option value="name">name</option>
<option value="favorites">favorites</option>
</select>
<input type="text" class="search-text" />
<button id="btn">Search</button>
<br />
<br />
<div>
결과:
<span id="result"></span>
</div>
script
// 학생 객체 배열
let students = [
{ id: "1001", name: "나혜석", favorites: "시" },
{ id: "1002", name: "허난설헌", favorites: "시" },
{ id: "1003", name: "김명순", favorites: "소설" },
];주어진 데이터 배열은 다음과 같습니다.
해당 데이터에서 검색 값을 가지고 있으면 해당 데이터를 찾습니다.
// li에 데이터 출력
for (let i = 0; i < students.length; i++) {
document.querySelectorAll("#students li .id")[i].innerText = students[i].id;
document.querySelectorAll("#students li .name")[i].innerText = students[i].name;
document.querySelectorAll("#students li .favorites")[i].innerText =
students[i].favorites;
}리스트에 원 배열값을 출력하기 위하여 반복문과 innerText 를 사용합니다.
function searchFilter(data, type, search) {
// data 값을 하나하나 꺼내와서
return data.map((d) => {
// 만약 해당 데이터가 search 값을 가지고 있다면 리턴한다.
if (d[type].includes(search)) {
return d;
}
});
}해당 함수는 3가지의 매개변수를 가지고 있습니다.
searchFilter(찾으려는 원데이터, 검색 카테고리 타입, 검색 값)
: data의 type 카테고리 중에서 search 값을 검색하겠다.
ex) searchFilter(students, "name", "나혜석")
students 데이터의 "name" 속성 중에서 "나혜석"을 가지고 있는 데이터를 리턴한다.
→ [{ id: "1001", name: "나혜석", favorites: "시" }, undefined, undefined]
주어진 배열에서 map 을 이용하여 데이터를 하나하나 꺼내서 확인을 해봅니다.
만약 각각의 데이터의 type 중에서 search 값을 가지고 있다면 해당 값을 리턴하고 그렇지 않으면 undefined로 리턴됩니다.
// search 버튼 클릭 시 호출되는 함수
function search() {
// 폼에 입력된 값
let sel = document.getElementById("search-select").value;
let text = document.getElementsByClassName("search-text")[0].value;
// res [undefined, {id:, name: favorites:}, undefined] 이런식으로 리턴
// 따라서 undefined 값을 제거해줘야하기 때문에 filter 메소드 적용
let res = searchFilter(students, sel, text).filter((d) => d !== undefined);
// 결과 값 화면 출력
document.getElementById("result").innerText = res.map((d) => d.name);
}
// 클릭 시 search 함수 호출
document.getElementById("btn").addEventListener("click", search);폼에 입력된 검색 selcet 값과 text 값을 가져옵니다.
searchFilter() 함수를 이용하여 해당 값을 검색을 하고 undefined 가 아닌 값만 가져 옵니다.
그리고나서 result 아이디 태그에 값을 넣습니다.

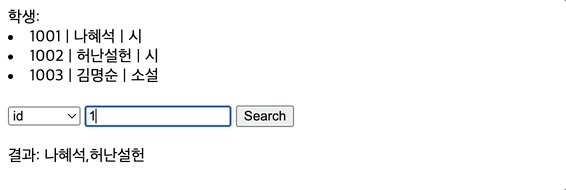
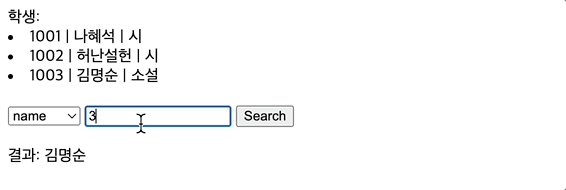
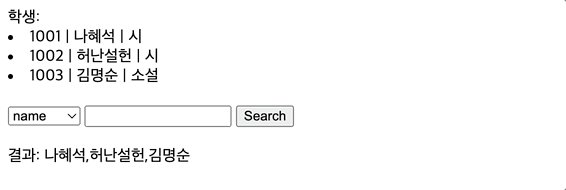
결과 화면은 다음과 같습니다. ✨
JavaScript 를 이용하여 검색하는 기능을 만들어보았습니다.
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div>
학생:
<span id="students">
<li>
<span class="id"></span> | <span class="name"></span> |
<span class="favorites"></span>
</li>
<li>
<span class="id"></span> | <span class="name"></span> |
<span class="favorites"></span>
</li>
<li>
<span class="id"></span> | <span class="name"></span> |
<span class="favorites"></span>
</li>
</span>
</div>
<br />
<select id="search-select">
<option value="id">id</option>
<option value="name">name</option>
<option value="favorites">favorites</option>
</select>
<input type="text" class="search-text" />
<button id="btn">Search</button>
<br />
<br />
<div>
결과:
<span id="result"></span>
</div>
<script>
// 학생 객체 배열
let students = [
{ id: "1001", name: "나혜석", favorites: "시" },
{ id: "1002", name: "허난설헌", favorites: "시" },
{ id: "1003", name: "김명순", favorites: "소설" },
];
// li에 데이터 출력
for (let i = 0; i < students.length; i++) {
document.querySelectorAll("#students li .id")[i].innerText = students[i].id;
document.querySelectorAll("#students li .name")[i].innerText = students[i].name;
document.querySelectorAll("#students li .favorites")[i].innerText =
students[i].favorites;
}
function searchFilter(data, type, search) {
// data 값을 하나하나 꺼내와서
return data.map((d) => {
// 만약 해당 데이터가 search 값을 가지고 있다면 리턴한다.
if (d[type].includes(search)) {
return d;
}
});
}
// search 버튼 클릭 시 호출되는 함수
function search() {
// 폼에 입력된 값
let sel = document.getElementById("search-select").value;
let text = document.getElementsByClassName("search-text")[0].value;
// res [undefined, {id:, name: favorites:}, undefined] 이런식으로 리턴
// 따라서 undefined 값을 제거해줘야하기 때문에 filter 메소드 적용
let res = searchFilter(students, sel, text).filter((d) => d !== undefined);
// 결과 값 화면 출력
document.getElementById("result").innerText = res.map((d) => d.name);
}
// 클릭 시 search 함수 호출
document.getElementById("btn").addEventListener("click", search);
</script>
</body>
</html>
#자바스크립트 검색 #js 검색 #js filter #js search #자바스크립트 여러값 검색 #자바스크립트 중복값 검색 #javascript 특정 키 #javascript 검색
'🧑💻 𝗣𝗿𝗼𝗴𝗿𝗮𝗺𝗺𝗶𝗻𝗴 > JavaScript' 카테고리의 다른 글
| JavaScript var, let, const 변수 (0) | 2022.02.20 |
|---|---|
| JavaScript 변수와 기본 자료형 (0) | 2022.02.19 |
| JavaScript 기초 입력 및 출력 (0) | 2022.01.29 |
