
Document
https://firebase.google.com/docs/database/web/read-and-write
웹에서 데이터 읽기 및 쓰기 | Firebase Documentation
의견 보내기 웹에서 데이터 읽기 및 쓰기 (선택사항) Firebase 로컬 에뮬레이터 도구 모음으로 프로토타입 제작 및 테스트 앱에서 실시간 데이터베이스의 데이터를 읽고 쓰는 방법에 대해 논의하
firebase.google.com
참고한 도큐먼트입니다. 저는 8버전을 사용하였습니다.
모듈 가져오기
<script
src="https://cdnjs.cloudflare.com/ajax/libs/firebase/8.10.1/firebase.js"
integrity="sha512-xOm7T+n5pRgOd5Da97/0Tuvgwumw9fca80qIlLDJ7+qCvoJNYTpoNESwL3iJR9m8Klrf2W9ocgcTSP60ZUKJvA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>firebase 8버전 CDN 입니다. 해당 모듈을 통해서 firebase 객체를 가져올 수 있습니다.
var auth, database;
var userInfo;
// 데이터베이스
database = firebase.database();firebase 에서 database() 메소드를 통해서 데이터 베이스를 가져옵니다.
Realtime Dabase 에서 테스트 데이터 설정하기

우선 firebase 콘솔로 이동합니다. 그런 다음 [Realtime Database] 메뉴를 선택합니다.
그러면 데이터를 설정할 수 있는 화면이 나옵니다.

보시면 프로젝트 이름으로 되어있는 DB collection 이 존재할 것 입니다.
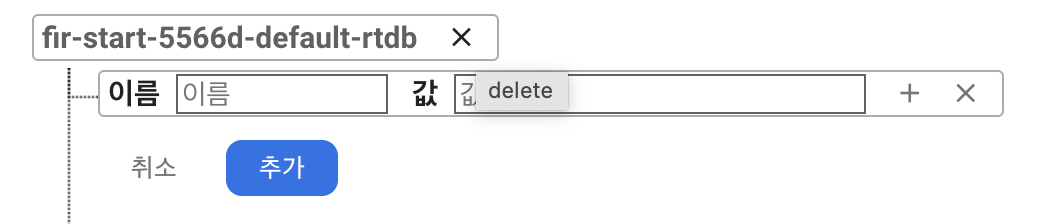
해당 데이터베이스에 마우수를 가져다대면 [+] 버튼이 뜹니다. 해당 버튼을 클릭하면 저렇게 데이터를 입력할 수 있는 란이 뜹니다.
데이터는 json의 형태로 저장할 수 있습니다.
우선 memos 아래 로그인한 사용자의 uid 를 넣어보도록 하겠습니다.
사용자 uid 가져오기

로그인한 사용자의 uid는 [Authentication] 메뉴에서 [Users] 탭에서 확인할 수 있습니다.
저는 첫번째 사용자의 uid 인 [1cw7oam91GSChTLzzBx0ZllZU7C3] 를 가져와보겠습니다.
해당 uid 는 고유한 아이디이니 각자 인증탭에서 가져오시길 바랍니다.
데이터 구조
가져온 uid 를 memos 아래에 넣습니다. 다음은 data의 구조입니다.
fireabase-프로젝트-이름
- memos
- 1cw7oam91GSChTLzzBx0ZllZU7C3 (uid)
- key1
- txt: "본문입니다1"
- createDate: "2022-02-24"
- key2
- txt: "본문입니다2"
- createDate: "2022-02-24"
- key1
- 1cw7oam91GSChTLzzBx0ZllZU7C3 (uid)
이런식으로 데이터를 넣어주시면 됩니다.
데이터 가져오기
let memoRef = database.ref("memos/" + userInfo.uid);
memoRef.on("child_added", on_child_added);ref() 메소드를 통해서 데이터를 가져올 수 있습니다.
userInfo.uid 는 사용자의 uid 입니다. 저 같은 경우는 [1cw7oam91GSChTLzzBx0ZllZU7C3] 입니다.
해당 메소드 매개변수에 가져올 데이터 위치를 넣으시면 됩니다.
저는 memos/1cw7oam91GSChTLzzBx0ZllZU7C3/ 아래의 데이터를 가져올 예정입니다.
그러니까 key1, key2 의 object 데이터들을 가져오겠죠?
memoRef.on('child_added', callback()); 에서 child_added 키워드를 통해서 데이터를 로드 합니다.
데이터가 로드 시 실행되는 콜백함수는 on_child_added(data) 입니다. (나중에 만들겁니다.)
데이터 화면에 출력하기
가져온 데이터 확인하기
let memoData = data.val(); // memos 배열
let key = data.key; // key
console.log(memoData);data.val() 에 가져온 데이터들이 들어있습니다. key는 memos/uid/ 밑의 key 들 입니다.
현재와 같은 경우는 key1, key2 가 됩니다.
데이터 추출하기
let txt = memoData.txt;
let firstTxt = txt.substr(0, 1);
let title = undefined;
console.log(key, txt, summary, firstTxt);
// 화면에 리스트 그리기
let html = `<li id='${key}' class="collection-item avatar" onclick="fn_get_data_one(this.id)">
<i class="material-icons circle red">${firstTxt}</i>
<span class='title'>${title}</span>
<p class='txt'>${txt}</br></p>
</li>`;
위와 같이 좌측 화면에 가져온 메모 데이터 리스트가 들어가도록 할 것 입니다.
html 코드를 생성해줍니다.
- txt : 메모의 본문입니다.
- firstTxt : 동그라미 안에 들어갈 첫번째 글자입니다.
- title : 메모의 제목입니다. (아직 undefined 로 넣겠습니다.)
데이터 화면에 그리기
// collection class 에 추가해주겠다.
$(".collection").append(html);.collection 클래스에 해당 html 코드를 붙여넣습니다.
전체 코드
<script>
// SDK
const firebaseConfig = {
apiKey: "AIzaSyBc-Fk0pH3zdRJOBoQu-6oYqYu47J02ATc",
authDomain: "fir-start-5566d.firebaseapp.com",
databaseURL:
"https://fir-start-5566d-default-rtdb.asia-southeast1.firebasedatabase.app",
projectId: "fir-start-5566d",
storageBucket: "fir-start-5566d.appspot.com",
messagingSenderId: "654124086552",
appId: "1:654124086552:web:8a55ccd1da2e128ea95a6d",
measurementId: "G-GVRG34H6EL",
};
// 초기화
firebase.initializeApp(firebaseConfig);
// 전역 변수
var auth, database;
var userInfo;
// 인증
auth = firebase.auth();
var authProvider = new firebase.auth.GoogleAuthProvider();
// 데이터베이스
database = firebase.database();
// 인증 확인
auth.onAuthStateChanged((user) => {
if (user) {
console.log("success");
// db 출력
userInfo = user;
get_memo_list();
} else {
console.log("fail");
auth.signInWithPopup(authProvider);
}
});
function get_memo_list() {
let memoRef = database.ref("memos/" + userInfo.uid);
memoRef.on("child_added", on_child_added());
}
function on_child_added(data) {
let memoData = data.val(); // memos 배열
let key = data.key; // key
let txt = memoData.txt;
let firstTxt = txt.substr(0, 1);
let summary = memoData.createDate;
let title = undefined;
console.log(key, txt, summary, firstTxt);
// 화면에 리스트 그리기
let html = `<li id='${key}' class="collection-item avatar" onclick="fn_get_data_one(this.id)">
<i class="material-icons circle red">${firstTxt}</i>
<span class='title'>${title}</span>
<p class='txt'>${txt}</br></p>
</li>`;
// collection class 에 추가해주겠다.
$(".collection").append(html);
}
</script>
firebase 데이터 출력
fireabase 데이터 가져오기
fireabase 8
fireabase 데이터 로드
'🧶 𝗪𝗲𝗯 > Firebase' 카테고리의 다른 글
| [memo-app] Firebase 7.데이터 수정과 삭제 (0) | 2022.02.24 |
|---|---|
| [memo-app] Firebase 6.데이터 저장과 출력 (0) | 2022.02.22 |
| [memo-app] Firebase 4.인증 기능 구현 (0) | 2022.02.21 |
| [memo-app] Firebase 3.설정 스크립트 (0) | 2022.02.21 |
| [memo-app] Firebase 2.로컬개발환경 (0) | 2022.02.21 |
![[memo-app] Firebase 5.데이터 출력](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbSPpXZ%2FbtruiSMdkXq%2F139dK2nMnh3cxDobnKJeik%2Fimg.png)