
생성되는 메모 데이터
let txt = $(".textarea").val(); // 본문
let createDate = new Date().getTime(); // 작성일$(".textarea").val() 메소드를 사용하여 textarea 클래스의 내용 값을 가져올 수 있습니다.
createDate 변수에는 타임 값을 넣도록 하겠습니다. (추후에 올바른 생성일을 넣는 코드 포스팅을 하도록 하겠습니다.)
// 새로운 메모 내용
let memo = {
txt: txt,
createDate: createDate,
};데이터의 저장될 메모의 json 은 다음과 같은 형태를 띄고 있습니다.
새로운 키 생성하기
// 새로운 랜덤 키 생성
var newMemoKey = database.ref().child("memos").push().key;memos 의 child 값으로 새로운 랜덤 키를 생성해줍니다.
데이터 저장하기
function save_data() {
let txt = $(".textarea").val(); // 본문
let createDate = new Date().getTime(); // 작성일
// 내용이 없으면 return
if (txt === "") {
return;
}
// 키가 없다면 새로운 내용 push
let memoRef = database.ref("memos/" + userInfo.uid);
// 새로운 메모 내용
let memo = {
txt: txt,
createDate: createDate,
};
// 새로운 랜덤 키 생성
var newMemoKey = database.ref().child("memos").push().key;
// 메모 저장
memoRef.push(memo);
}ref 로 데이터를 넣을 위치를 찾고 push() 메소드를 이용하여 데이터를 저장합니다.
newMemoKey 가 생성된 곳에 데이터를 넣습니다.
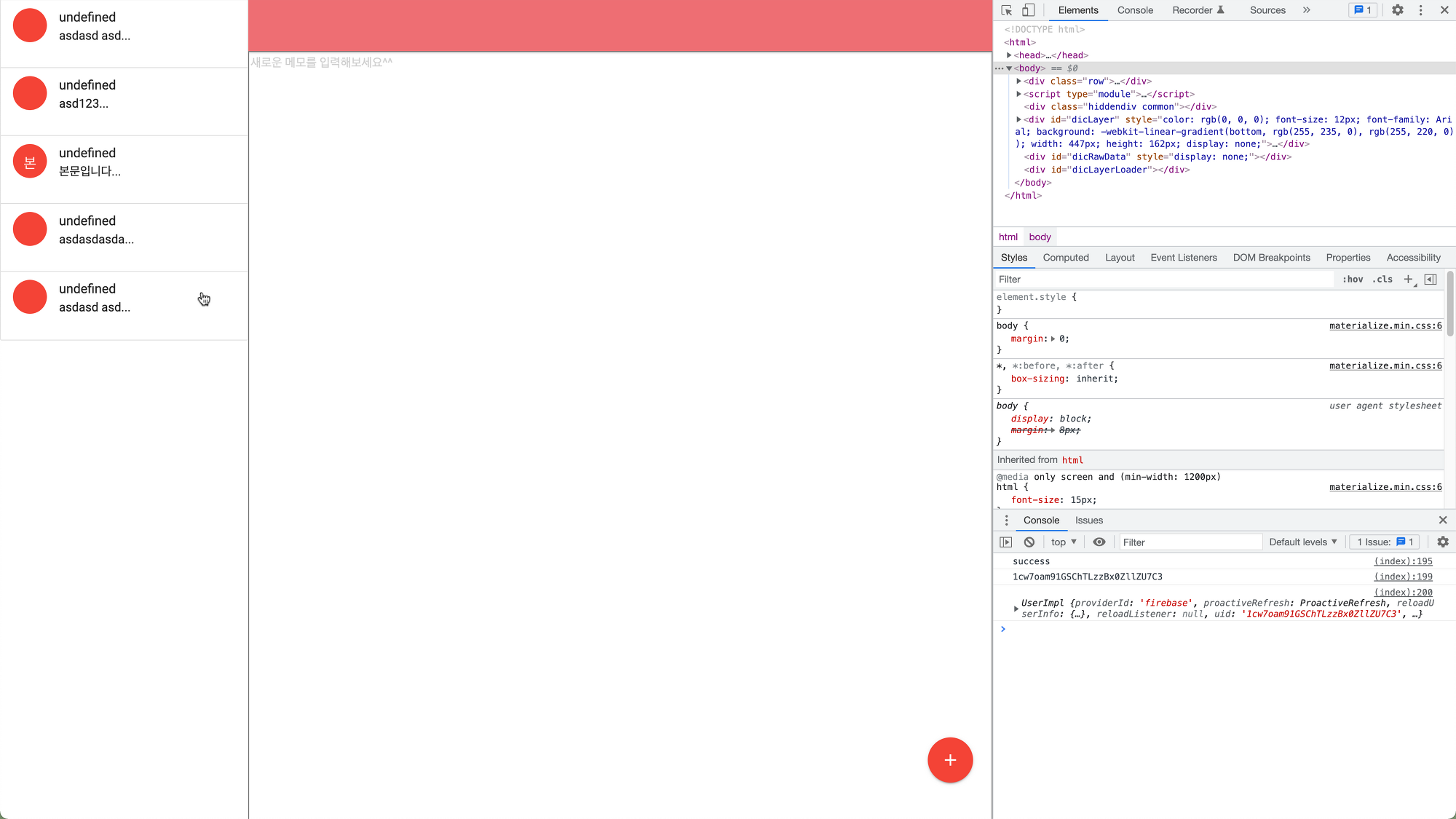
저장된 데이터 구조

따라서 다음과 같은 데이터 구조가 생성되어 저장이 됩니다.
이벤트 수행되도록 하기
$(() => {
$(".textarea").blur(() => {
save_data();
});
});blur() 메소드는 해당 element 의 포커스가 해제되었을 때 발생합니다.
따라서 .textarea 에서 포커스가 해제되었을 때 save_data() 함수가 수행됩니다.
메모 누르면 우측 본문에 뜨기
// 본문 누르면 좌측에 뜨기
function fn_get_data_one(key) {
selectedKey = key; // 키저장
let memoRef = database
.ref("memos/" + userInfo.uid + "/" + key)
.once("value")
.then((snapshot) => {
// 좌측에 출력
$(".textarea").val(snapshot.val().txt);
});
}전역 변수로 우선 selectedKey 를 만들어줍니다.
좌측의 메모를 누르면 selectedKey 에 해당 메모의 key 값이 들어갑니다.
once() 메소드를 통해서 한번만 읽어오도록 하겠습니다.
그런 다음 textarea 클래스에 해당 데이터의 txt 값을 넣도록 하겠습니다.
전체 코드

<!--Import jQuery before materialize.js-->
<script
type="text/javascript"
src="https://code.jquery.com/jquery-2.1.1.min.js"
></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/js/materialize.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/firebase/8.10.1/firebase.js"
integrity="sha512-xOm7T+n5pRgOd5Da97/0Tuvgwumw9fca80qIlLDJ7+qCvoJNYTpoNESwL3iJR9m8Klrf2W9ocgcTSP60ZUKJvA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<script>
// SDK
const firebaseConfig = {
apiKey: "AIzaSyBc-Fk0pH3zdRJOBoQu-6oYqYu47J02ATc",
authDomain: "fir-start-5566d.firebaseapp.com",
databaseURL:
"https://fir-start-5566d-default-rtdb.asia-southeast1.firebasedatabase.app",
projectId: "fir-start-5566d",
storageBucket: "fir-start-5566d.appspot.com",
messagingSenderId: "654124086552",
appId: "1:654124086552:web:8a55ccd1da2e128ea95a6d",
measurementId: "G-GVRG34H6EL",
};
// 초기화
firebase.initializeApp(firebaseConfig);
// 전역 변수
var auth, database;
var userInfo, selectedKey;
// 인증
auth = firebase.auth();
var authProvider = new firebase.auth.GoogleAuthProvider();
// 데이터베이스
database = firebase.database();
// 인증 확인
auth.onAuthStateChanged((user) => {
if (user) {
console.log("success");
console.log(user);
// db 출력
userInfo = user;
get_memo_list();
} else {
console.log("fail");
auth.signInWithPopup(authProvider);
}
});
// db 내 메모 리스트 가져오기
function get_memo_list() {
console.log("userInfo: ", userInfo.uid);
let memoRef = database.ref("memos/" + userInfo.uid);
memoRef.on("child_added", on_child_added);
memoRef.on("child_changed", on_child_changed);
}
// 가져온 메모 리스트 화면에 그리기
function on_child_added(data) {
let memoData = data.val(); // memos 배열
let key = data.key; // key
let txt = memoData.txt;
let title = txt.substr(0, txt.indexOf("\n"));
let firstTxt = txt.substr(0, 1);
let summary = memoData.createDate;
console.log(key, txt, summary, firstTxt);
// 화면에 리스트 그리기
let html = `<li id='${key}' class="collection-item avatar" onclick="fn_get_data_one(this.id)">
<i class="material-icons circle red">${firstTxt}</i>
<span class='title'>${title}</span>
<p class='txt'>${txt}</br></p>
<a href='#!' class='secondary-content' onclick="fn_delete_data('${key}')">
<i class="material-icons">grade</i>
</a>
</li>`;
// collection class 에 추가해주겠다.
$(".collection").append(html);
}
// 본문 누르면 좌측에 뜨기
function fn_get_data_one(key) {
selectedKey = key; // 키저장
let memoRef = database
.ref("memos/" + userInfo.uid + "/" + key)
.once("value")
.then((snapshot) => {
// 좌측에 출력
$(".textarea").val(snapshot.val().txt);
});
}
// 메모 저장하기
function save_data() {
let txt = $(".textarea").val(); // 본문
let createDate = new Date().getTime(); // 작성일
// 내용이 없으면 return
if (txt === "") {
return;
}
// 키가 없다면 새로운 내용 push
let memoRef = database.ref("memos/" + userInfo.uid);
// 새로운 메모 내용
let memo = {
txt: txt,
createDate: createDate,
};
// 새로운 랜덤 키 생성
var newMemoKey = database.ref().child("memos").push().key;
// 메모 저장
memoRef.push(memo);
}
$(() => {
$(".textarea").blur(() => {
save_data();
});
});
</script>더보기
9버전 코드
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link
href="http://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet"
/>
<!--Import materialize.css-->
<!-- Compiled and minified CSS -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/css/materialize.min.css"
/>
<!--Let browser know website is optimized for mobile-->
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<style>
::-webkit-scrollbar {
display: none;
}
.collection {
cursor: pointer;
}
</style>
<script
type="text/javascript"
src="https://code.jquery.com/jquery-2.1.1.min.js"
></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.8/js/materialize.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.10.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.10.1/firebase-database.js"></script>
<script>
const firebaseConfig = {
apiKey: "AIzaSyBc-Fk0pH3zdRJOBoQu-6oYqYu47J02ATc",
authDomain: "fir-start-5566d.firebaseapp.com",
databaseURL:
"https://fir-start-5566d-default-rtdb.asia-southeast1.firebasedatabase.app",
projectId: "fir-start-5566d",
storageBucket: "fir-start-5566d.appspot.com",
messagingSenderId: "654124086552",
appId: "1:654124086552:web:8a55ccd1da2e128ea95a6d",
measurementId: "G-GVRG34H6EL",
};
firebase.initializeApp(firebaseConfig);
// 적은 메모 우측에 읽어들이기
function fn_get_data_one(key, uid) {
var memoRef = firebase.database().ref("memos/" + uid);
memoRef.on("value", (snapshot) => {
$(".textarea").val(snapshot.val()[key].txt);
});
}
</script>
</head>
<body>
<div class="row">
<div
class="col s3"
style="
padding: 0;
margin: 0;
overflow-y: auto;
overflow-x: hidden;
height: 1080px;
-ms-overflow-style: none;
"
>
<!-- Grey navigation panel -->
<ul
class="collection"
style="padding: 0; margin: 0"
></ul>
</div>
<div
class="col s9"
style="padding: 0; margin: 0; max-height: 1080px"
>
<!-- Teal page content -->
<nav>
<div class="nav-wrapper">
<div class="col s12">
<a href="#!" class="breadcrumb"
><span id="modifyDate"></span
></a>
</div>
</div>
</nav>
<textarea
style="height: 1000px"
class="textarea"
width="100%"
rows="1000"
placeholder="새로운 메모를 입력해보세요^^"
></textarea>
</div>
<div
class="fixed-action-btn"
style="bottom: 45px; right: 24px"
>
<a
class="btn-floating btn-large waves-effect waves-light red"
><i class="material-icons">add</i></a
>
</div>
<div
class="preloader-wrapper big active"
style="
position: absolute;
z-index: 1000;
left: 50%;
top: 50%;
display: none;
"
>
<div class="spinner-layer spinner-blue-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</div>
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.6.7/firebase-app.js";
import { getAnalytics } from "https://www.gstatic.com/firebasejs/9.6.7/firebase-analytics.js";
// 인증
import {
getAuth,
GoogleAuthProvider,
signInWithPopup,
onAuthStateChanged,
} from "https://www.gstatic.com/firebasejs/9.6.7/firebase-auth.js";
const provider = new GoogleAuthProvider();
// db
import {
getDatabase,
ref,
set,
onValue,
child,
push,
update,
} from "https://www.gstatic.com/firebasejs/9.6.7/firebase-database.js";
// sdk
const firebaseConfig = {
apiKey: "AIzaSyBc-Fk0pH3zdRJOBoQu-6oYqYu47J02ATc",
authDomain: "fir-start-5566d.firebaseapp.com",
databaseURL:
"https://fir-start-5566d-default-rtdb.asia-southeast1.firebasedatabase.app",
projectId: "fir-start-5566d",
storageBucket: "fir-start-5566d.appspot.com",
messagingSenderId: "654124086552",
appId: "1:654124086552:web:8a55ccd1da2e128ea95a6d",
measurementId: "G-GVRG34H6EL",
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
// 인증
var auth = getAuth();
// db
var database = getDatabase();
var userInfo = null;
// var randomKey = null;
// 인증
onAuthStateChanged(auth, (user) => {
if (user) {
// 인증 성공부
console.log("success");
// 메모 리스트 출력
userInfo = user;
console.log(userInfo.uid);
console.log(userInfo);
get_memo_list();
} else {
// 인증 실패부
console.log("fail");
signInWithPopup(auth, provider); // 팝업
}
});
// 데이터 읽기
function get_memo_list() {
// db의 레퍼런스를 가져온다.
const memoRef = ref(
database,
"memos/" + userInfo.uid
);
// 데이터 형태
/*
{
memos: {
uid: {text:'텍스트', date:'작성일', title:'제목'},
uid: {text:'텍스트', date:'작성일', title:'제목'},
uid: {text:'텍스트', date:'작성일', title:'제목'},
}
}
*/
// 데이터 읽기
onValue(memoRef, on_child_added);
}
// 화면에 추가
function on_child_added(data) {
let memoData = data.val(); // object
let uid = data.key; // uid
for (var memo in memoData) {
let txt = memoData[memo].txt;
let firstTxt = memoData[memo].txt.substr(0, 1);
let title = memoData[memo].title;
let summary =
memoData[memo].txt.substr(0, 10) + "...";
// 화면에 리스트 그리기
let html = `<li id='${memo}' class="collection-item avatar" onclick="fn_get_data_one(this.id, '${uid}')">
<i class="material-icons circle red">${firstTxt}</i>
<span class='title'>${title}</span>
<p class='txt'>${summary}</br></p>
</li>`;
// //collection class 에 추가해주겠다.
$(".collection").append(html);
}
}
// document.querySelector(
// ".collection-item avatar"
// ).onclick = fn_get_data_one;
// 데이터 저장
function save_data() {
// db의 레퍼런스를 가져온다.
const memoRef = ref(
database,
"memos/" + userInfo.uid
);
let randomKey = Math.random()
.toString(36)
.substr(2, 11);
console.log(randomKey);
let txt = $(".textarea").val();
let createDate = new Date().getDate();
let newMemo = {
txt,
createDate,
};
if (txt === "") {
return;
}
// Get a key for a new Post.
const newPostKey = push(child(memoRef, "memos")).key;
console.log(newPostKey);
// Write the new post's data simultaneously in the posts list and the user's post list.
const updates = {};
updates["/memos/" + userInfo.uid + "/" + randomKey] =
newMemo;
return update(ref(database), updates);
}
$(function () {
$(".textarea").blur(function () {
save_data();
});
});
</script>
</body>
</html>
firebase 데이터 저장
firebase ref
firebase push
firebase 본문 읽기
firebase 데이터 저장과 출력
728x90
'🧶 𝗪𝗲𝗯 > Firebase' 카테고리의 다른 글
| [memo-app] Firebase 7.데이터 수정과 삭제 (0) | 2022.02.24 |
|---|---|
| [memo-app] Firebase 5.데이터 출력 (0) | 2022.02.22 |
| [memo-app] Firebase 4.인증 기능 구현 (0) | 2022.02.21 |
| [memo-app] Firebase 3.설정 스크립트 (0) | 2022.02.21 |
| [memo-app] Firebase 2.로컬개발환경 (0) | 2022.02.21 |
![[memo-app] Firebase 6.데이터 저장과 출력](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FzaLYt%2FbtrubMTHMNr%2FtRk3kKKeq2j6HV3XVMvra0%2Fimg.png)