
App.vue
<template>
<div id="app">
<todo-header />
<todo-input v-on:addTodoItem="addOneItem"></todo-input>
<TodoList
v-bind:propsdata="todoItems"
v-on:removeItem="removeOneItem"
v-on:toggleItem="toggleOneItem"
></TodoList>
<TodoFooter v-on:clearAll="clearAllItems" />
</div>
</template>clearAll 이벤트가 발생하면 해당 컴포넌트의 clearAllItems 함수가 수행됩니다.
// 할 일 모두 삭제
clearAllItems() {
localStorage.clear();
this.todoItems = [];
},clearAllItems() 함수를 이용하여 로컬 스토리지도 비우고 todoItems 배열도 비워줍니다.
todoItems 배열이 비워야지 화면에 즉각적으로 반영됩니다.
TodoFooter.vue
<script>
export default {
methods: {
clearTodo() {
this.$emit("clearAll");
},
},
};
</script>clearAll 이벤트를 emit 으로 발생합니다.
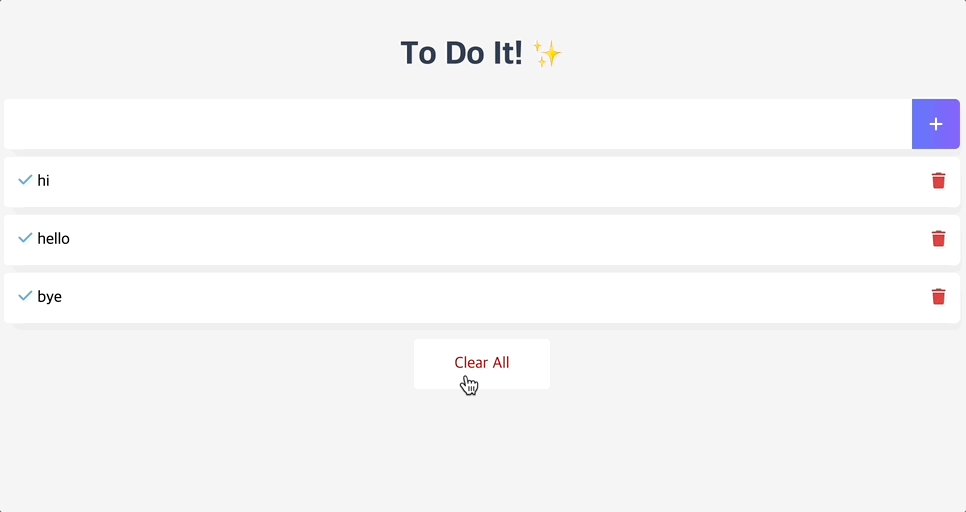
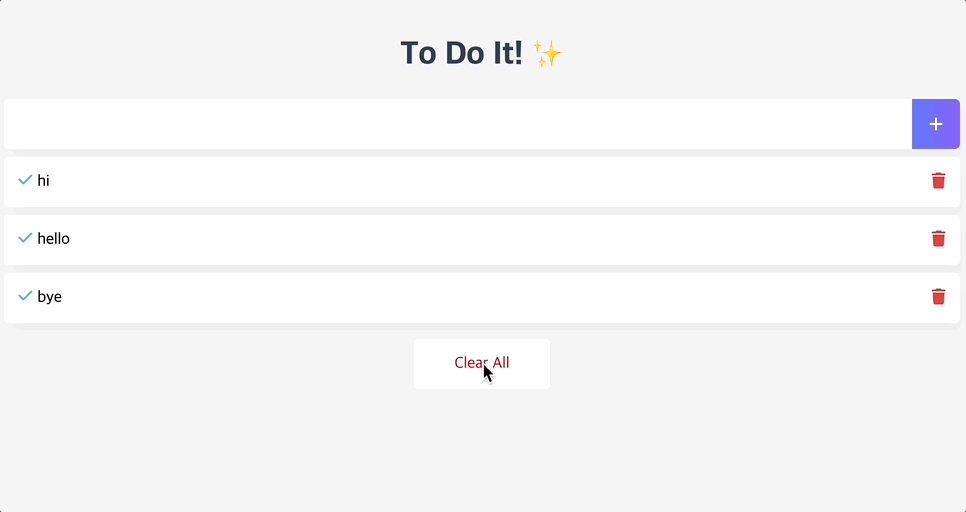
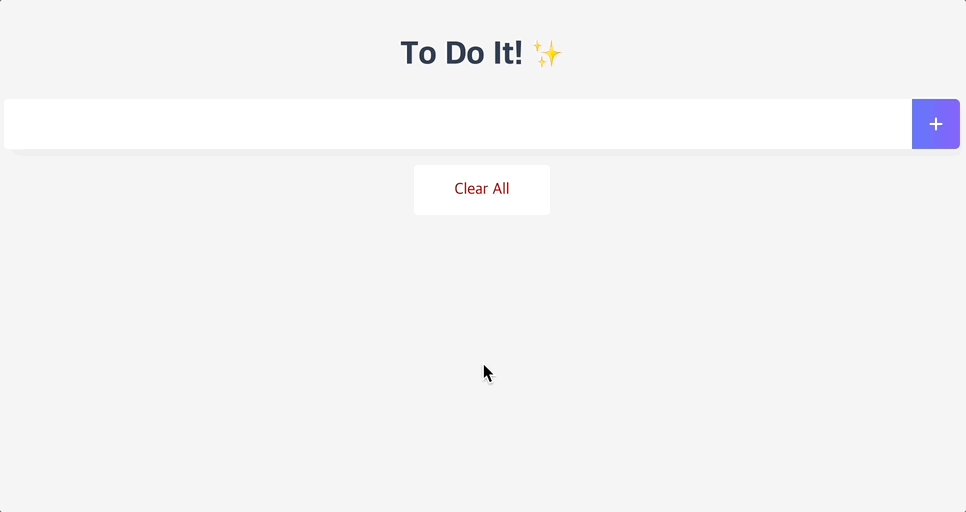
결과 화면

[Clear All] 버튼을 클릭했을 시 전부 다 삭제되는 것을 확인할 수 있습니다.
vue clear
vue 모두 삭제
vue 로컬 스토리지
vue all clear
728x90
'🧶 𝗪𝗲𝗯 > Vue' 카테고리의 다른 글
| [to-do-app] Vue Transition (0) | 2022.02.26 |
|---|---|
| [to-do-app] Vue 모달 컴포넌트 (0) | 2022.02.25 |
| [to-do-app] 리팩토링: 할 일 완료 기능 (0) | 2022.02.24 |
| [to-do-app] 리팩토링: 할 일 삭제 기능 (0) | 2022.02.24 |
| [to-do-app] 리팩토링: 할 일 추가 기능 (0) | 2022.02.24 |
![[to-do-app] 리팩토링: 할 일 모두 삭제 기능](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FyHXs0%2FbtrubiekSyI%2FW5B7XGnuUzutBoCU1BJIJK%2Fimg.png)