
transition-group
<template>
<div>
<transition-group name="list" tag="ul">
<!-- v-for="(item, index) in this.$store.state.todoItems" -->
<!-- getters 로도 접근 가능 -->
<li v-for="(todoItem, index) in this.storedTodoItems" v-bind:key="index" class="shadow">
<i
class="fa-solid fa-check checkBtn"
v-on:click="toggleComplete({ todoItem, index })"
></i>
<span v-bind:class="{ textCompleted: todoItem.completed }">
{{ todoItem.item }}
</span>
<span class="removeBtn" v-on:click="removeTodo({ todoItem, index })">
<i class="fa-solid fa-trash"></i>
</span>
</li>
</transition-group>
</div>
</template>Vue 는 UI적으로 간편하게도 트랜지션 컴포넌트가 이미 프레임워크에 내재되어 있습니다.
해당 효과는 transition-group 태그를 통해 사용할 수 있으며, 해당 element 에 애니메이션 효과를 달 수 있습니다.
name 속성은 해당 트랜지션의 이름이며, tag 는 해당 트랜지션이 적용될 element 를 이릅니다.
위의 코드는 list 라는 이름을 가진 ul 태그 transition-group 입니다.
Vue3 버전 부터는 TransitionGroup 이라는 이름으로 사용할 수 있습니다.
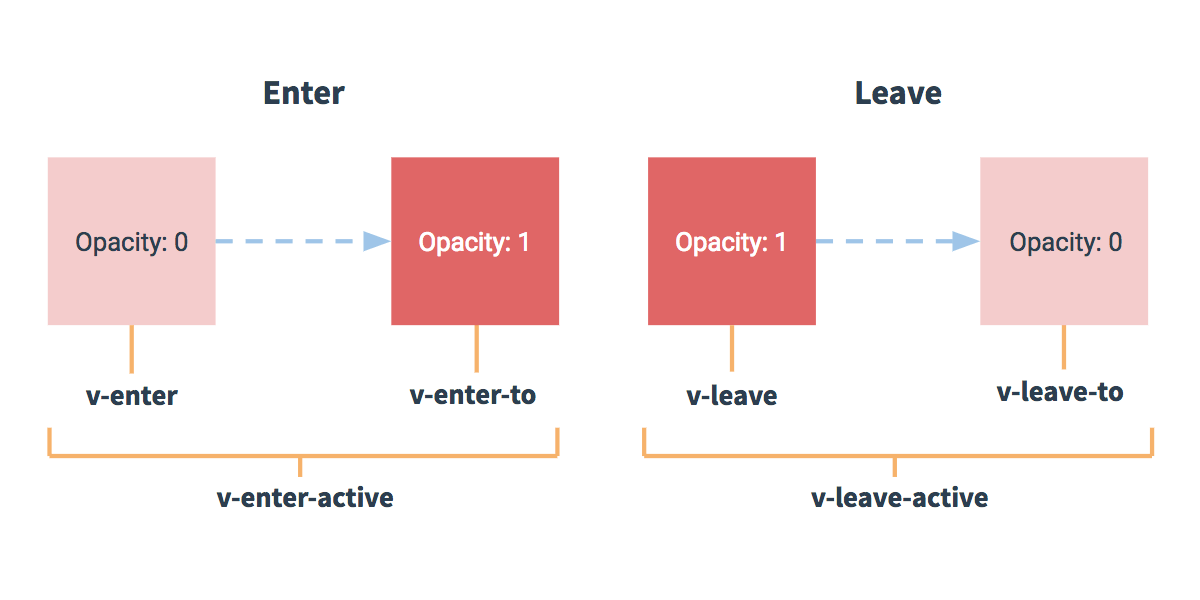
Transition CSS
/* 리스트 트랜지션 */
.list-enter-active,
.list-leave-active {
transition: all 0.4s;
}
.list-enter, .list-leave-to /* .list-leave-active below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}list 라는 이름을 가지고 있으므로 해당 트랜지션 효과 앞에 list 라는 명칭을 달아줍니다.
이로써 그룹 전체에 트랜지션을 달 수 있게 되었습니다.
뷰 트랜지션이 안되는 오류가 생길 수 있는데 이때는 enter-from 가 아니라 enter 를 사용합시다.
Vue Transition
https://kr.vuejs.org/v2/api/index.html#transition
API — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org

해당 도큐먼트를 참고하시길 바랍니다.
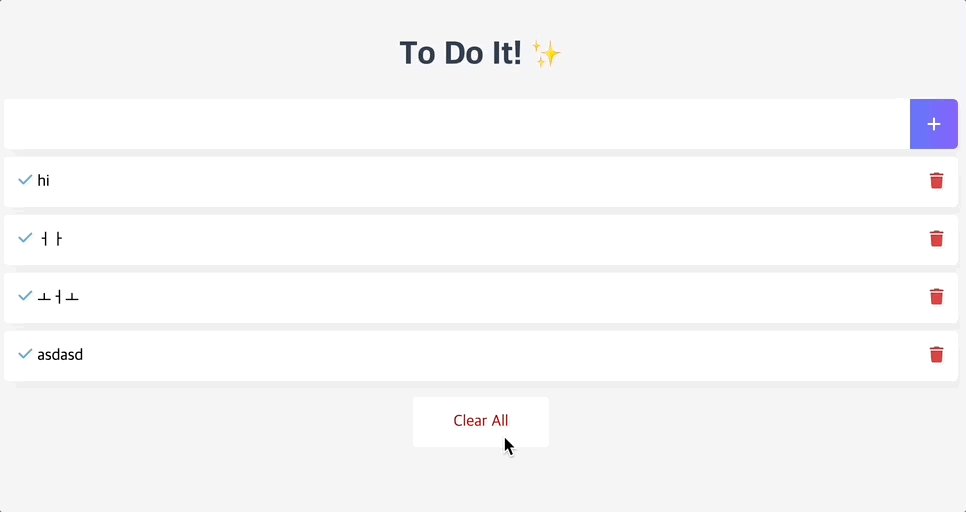
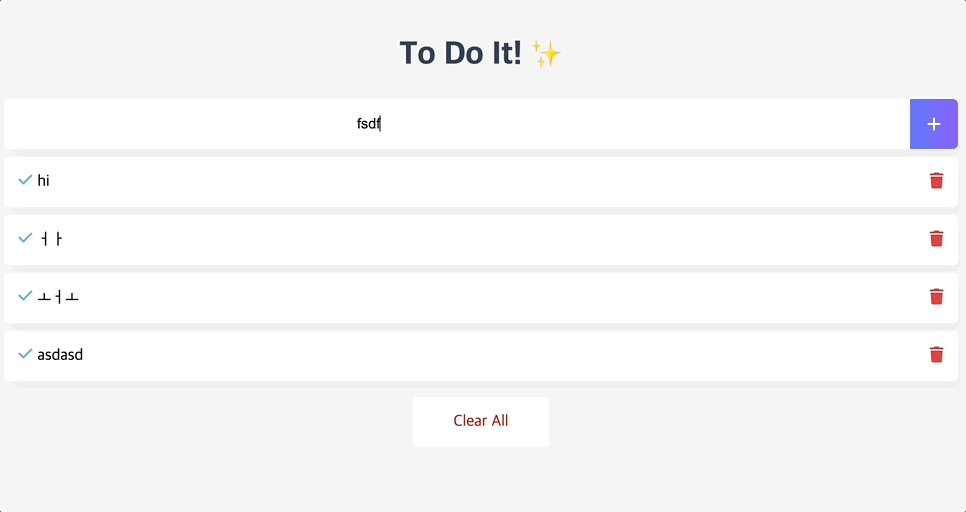
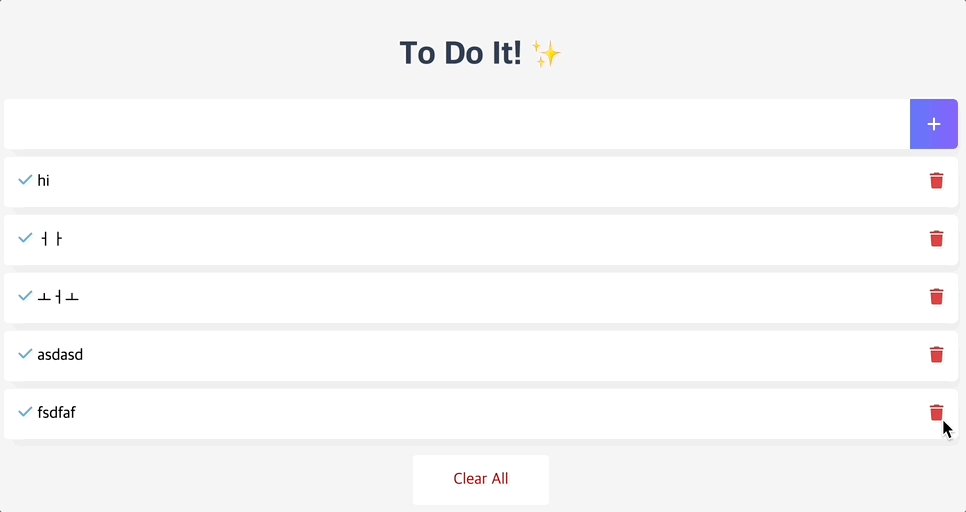
결과 화면

#Vue Transition #뷰 트랜지션 #TransitionGroup
728x90
'🧶 𝗪𝗲𝗯 > Vue' 카테고리의 다른 글
| [to-do-app] Vue 모달 컴포넌트 (0) | 2022.02.25 |
|---|---|
| [to-do-app] 리팩토링: 할 일 모두 삭제 기능 (0) | 2022.02.24 |
| [to-do-app] 리팩토링: 할 일 완료 기능 (0) | 2022.02.24 |
| [to-do-app] 리팩토링: 할 일 삭제 기능 (0) | 2022.02.24 |
| [to-do-app] 리팩토링: 할 일 추가 기능 (0) | 2022.02.24 |
![[to-do-app] Vue Transition](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcChT9k%2FbtruqEtFKnE%2FuesWonB8iJ19q6rCkc0Nmk%2Fimg.png)