
Adobe Xd를 한번 배워보려고 한다.
디자인 툴을 다루는게 많이 어색하지만.. 나중에 웹 사이트 만들 때 도움이 되지 않을까 싶다.
캡스톤 프로젝트로 웹을 만들면서 느낀 게
개략적인 디자인이 잡혀있어야 웹이 깔끔하다는 것을 느꼈다.
혼자서 디자인도 하고 CSS도 하는 것은 힘들다는 것 또한 느낌 ㅎ
하지만 나는 욕심이 많아서 둘다 하고 싶다. ✌️
Xd를 배우려는 이유이기도 하다.
사실 블로그글도 쓰는게 많이 어색하지하지만
(글을 공개하는 것도 부끄러움)
일단 부딪혀보려고 한다.
뭐든지 해봐야 는다고 하지 않는가.
엉성하더라도 조금씩 해버릇하기 화이팅 아자아자 😗
✨ Xd 열기
우선 Adobe Xd를 사용하려면 Adobe를 구독해야한다.
만약 학생이라면 학생 할인으로 포토샵이나 일러스트레이터도 묶여있는 구독을 끊으시길.
필자는.. 따로따로 구독을 끊는 실수를 범했다 💸

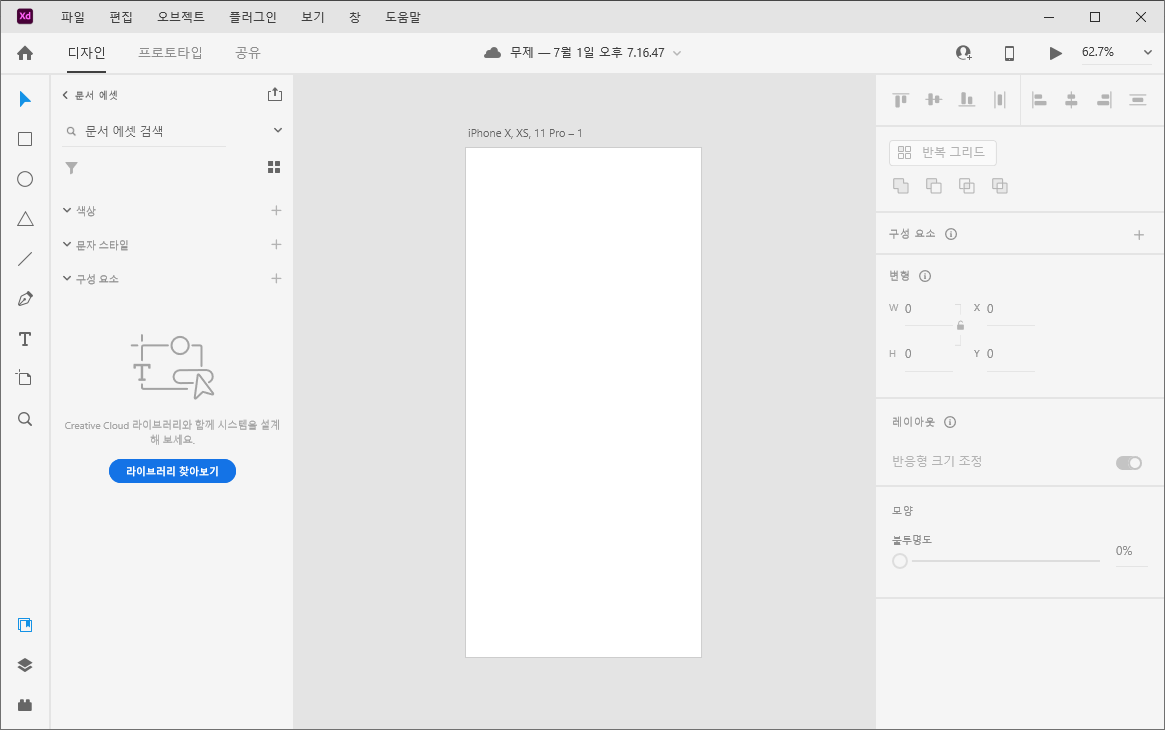
Adobe Cloud로 Xd를 열면 이런 화면이 나온다.

그리고 중간에 보면 아트보드 선택 화면이 보이는데
디바이스에 따라 제공되어있다.
모바일도 있고 웹도 있으니 원하는 사이즈를 클릭해서 선택하면 된다.
아니면 저기 맞춤형을 클릭해서 직접 사이즈를 설정할 수도 있다.
아래 화살표를 누르면 다양한 디바이스 크기가 나온다.
참고해서 선택하면 된다.
나는 일단 모바일 화면을 선택해보이겠다.
✨ 편집 화면 살펴보기

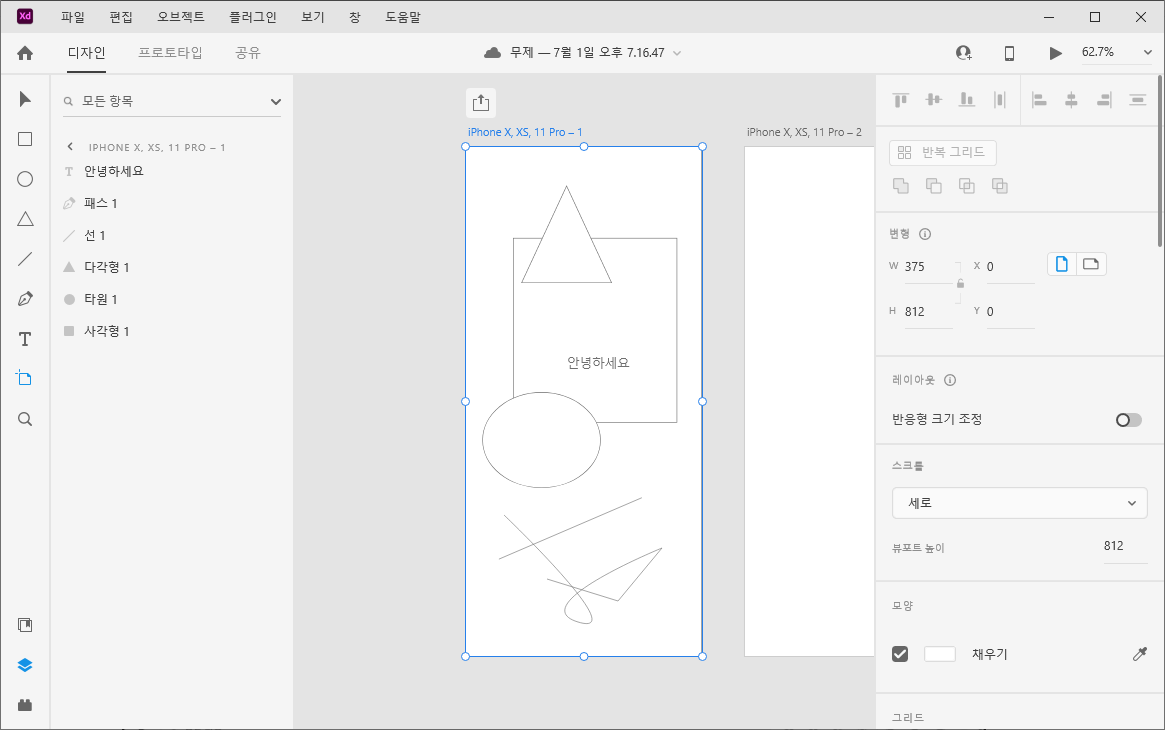
편집 화면은 다음과 같다.
제일 왼쪽에 아이콘이 있고 오른쪽에는 세부 설정을 할 수 있는 툴들이 있다.
🔎 마우스 모양 아이콘

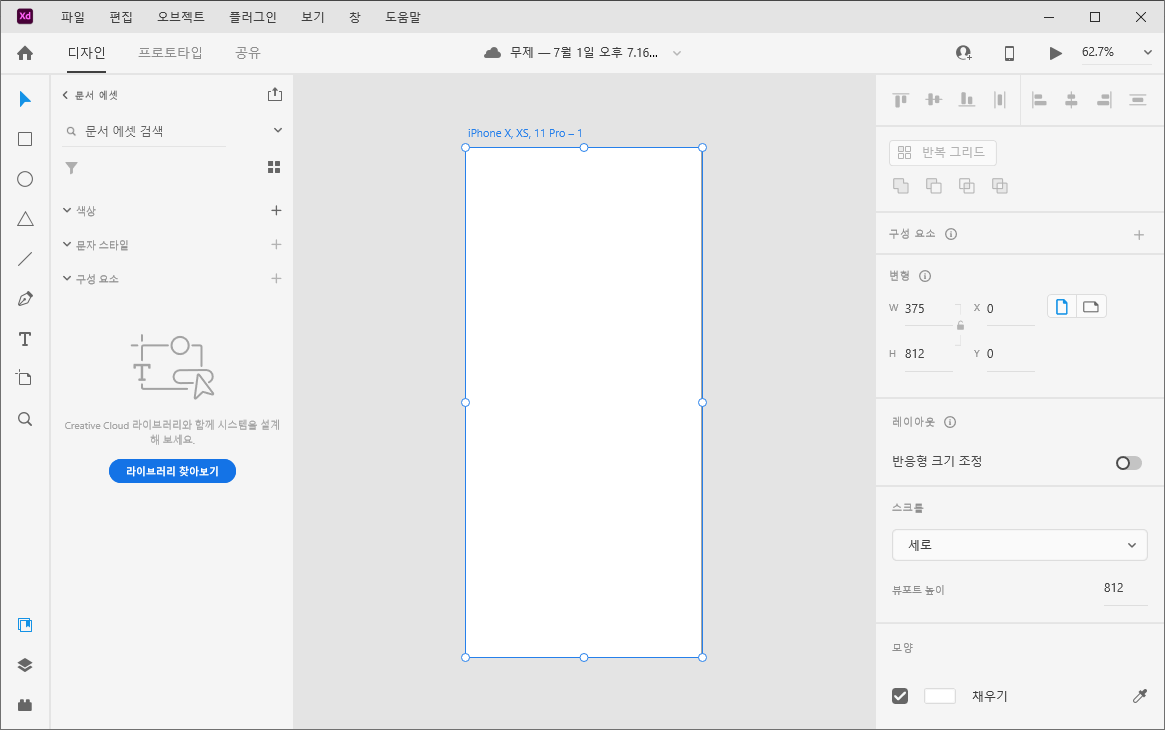
마우스 모양 아이콘이다.
이걸로 화면의 객체를 선택할 수 있다.


위와 같이 아트보드도 선택할 수 있고 내가 그린 객체도 따로 선택 가능하다.
🔎 도형 모양 아이콘

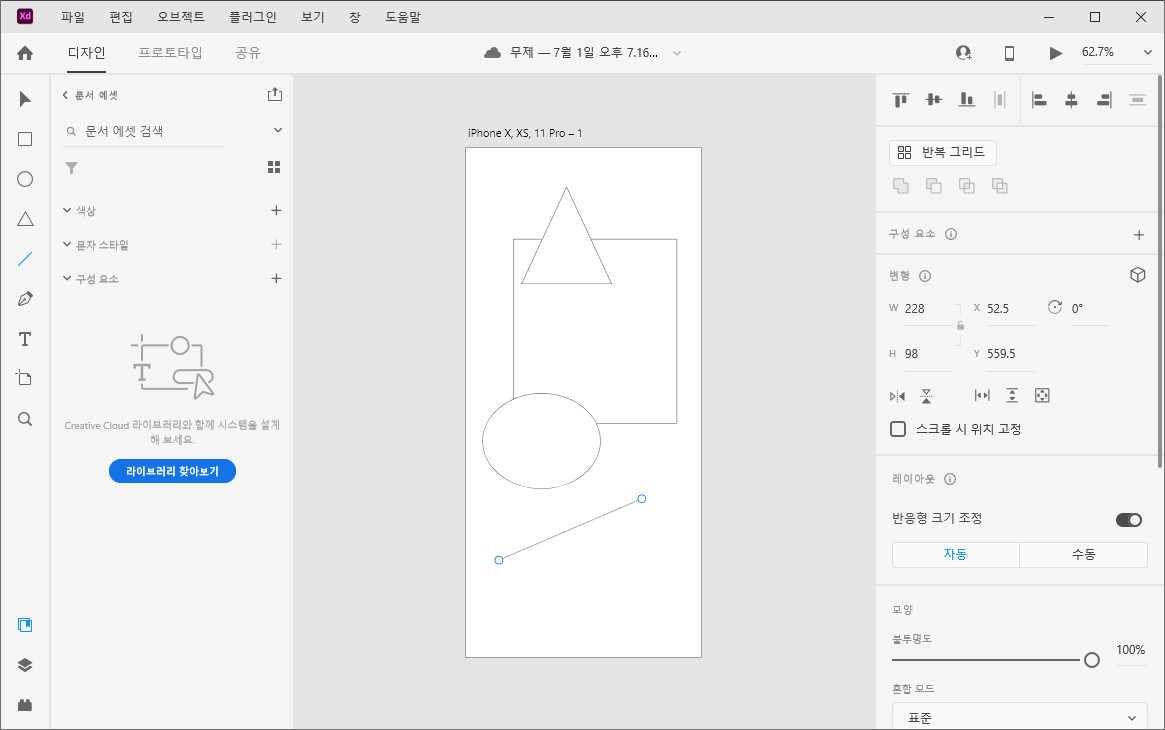
직사각형 모양 객체를 그릴 수 있다.

원형 모양 객체를 그릴 수 있다.

세모 모양 객체를 그릴 수 있다.

직선을 그을 수 있다.

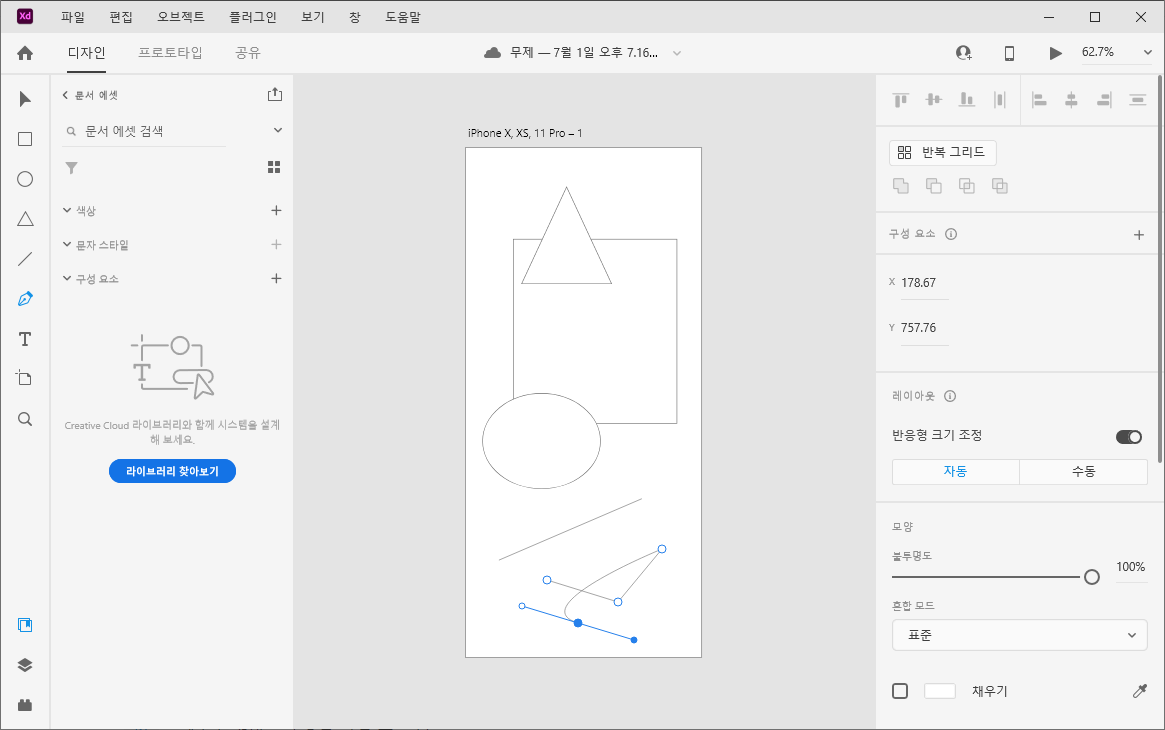
🔎 펜촉 모양 아이콘

펜툴로 원하는 모양을 그릴 수 있다.
아마 일러스트레이터를 사용해본 사람은 알 것이다.
나는 아직 익숙지가 않다.

이런 식으로 직선도 그을 수 있고 꾹 눌렀다가 떼면 곡선도 그릴 수 있다.
근데 사용하기가 좀 어렵다 😓
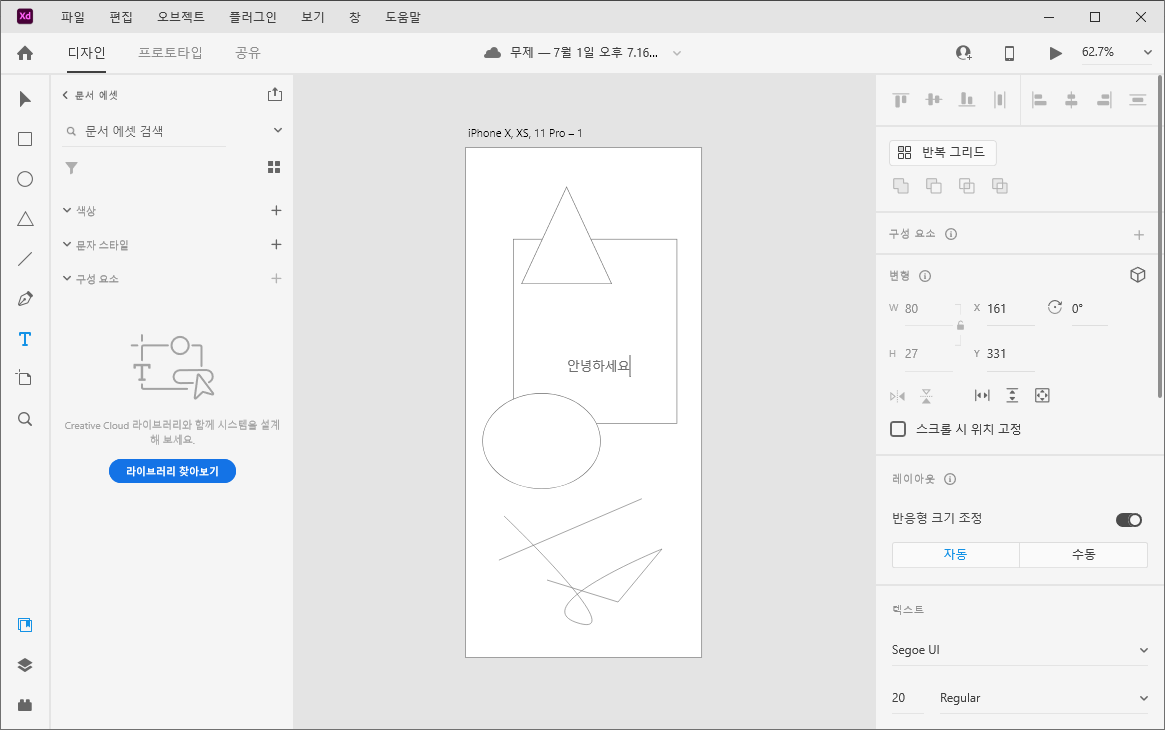
🔎 텍스트 모양 아이콘

텍스트를 쓸 수 있다.

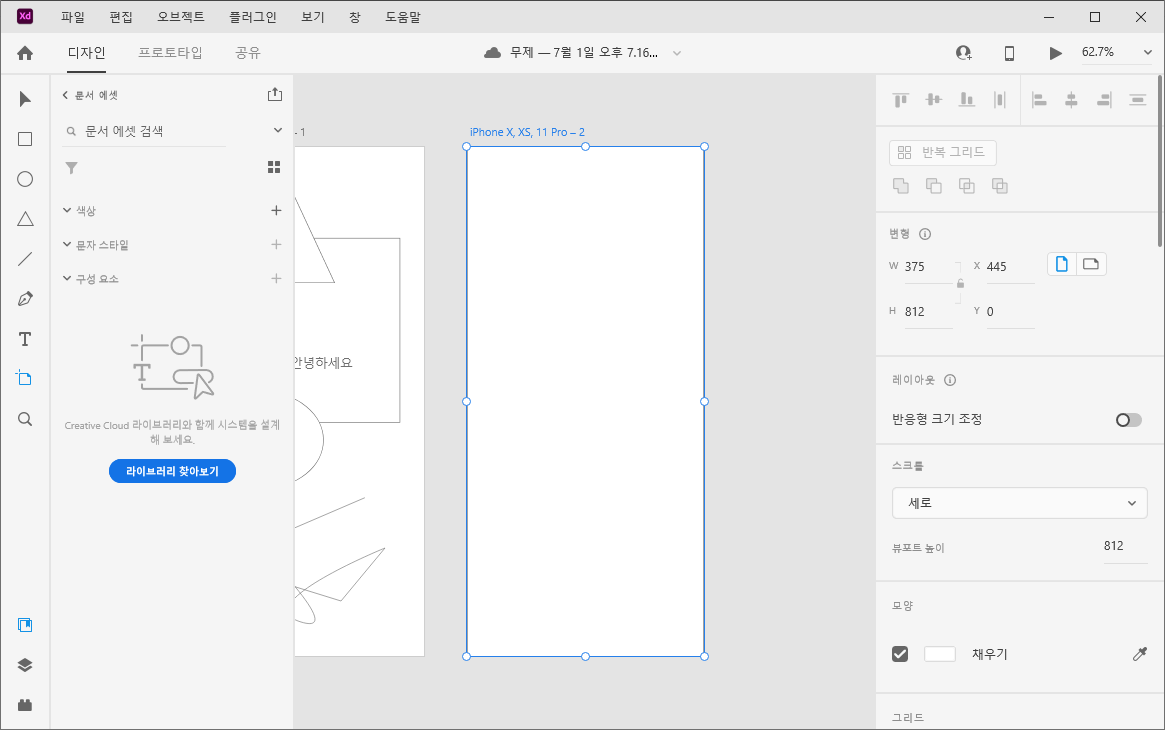
🔎 아트 보드 아이콘

새로운 아트보드를 생성할 수 있는 아이콘이다.

이걸로 새로운 아트보드를 옆에다가 만들 수 있다.
옆에 배경을 클릭하면 저런 식으로 새롭게 생긴다.
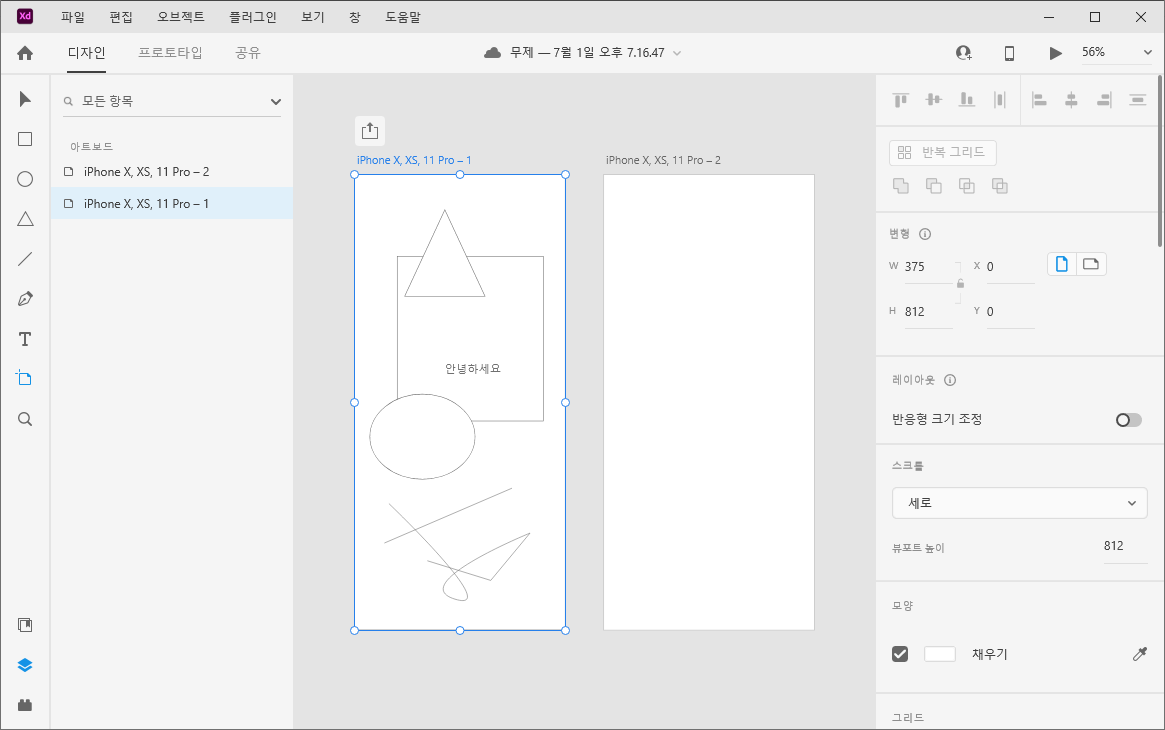
🔎 아트보드 선택 아이콘

아트보드 선택 아이콘


이 아이콘을 선택하면 아트보드에 어떠한 객체들이 있는지 알 수 있다.
몇 개의 아트보드가 있고, 그리고 개별의 아트보드를 더블 클릭하면
아래 화면처럼 해당 아트 보드 안에 있는 객체들이 뜬다.
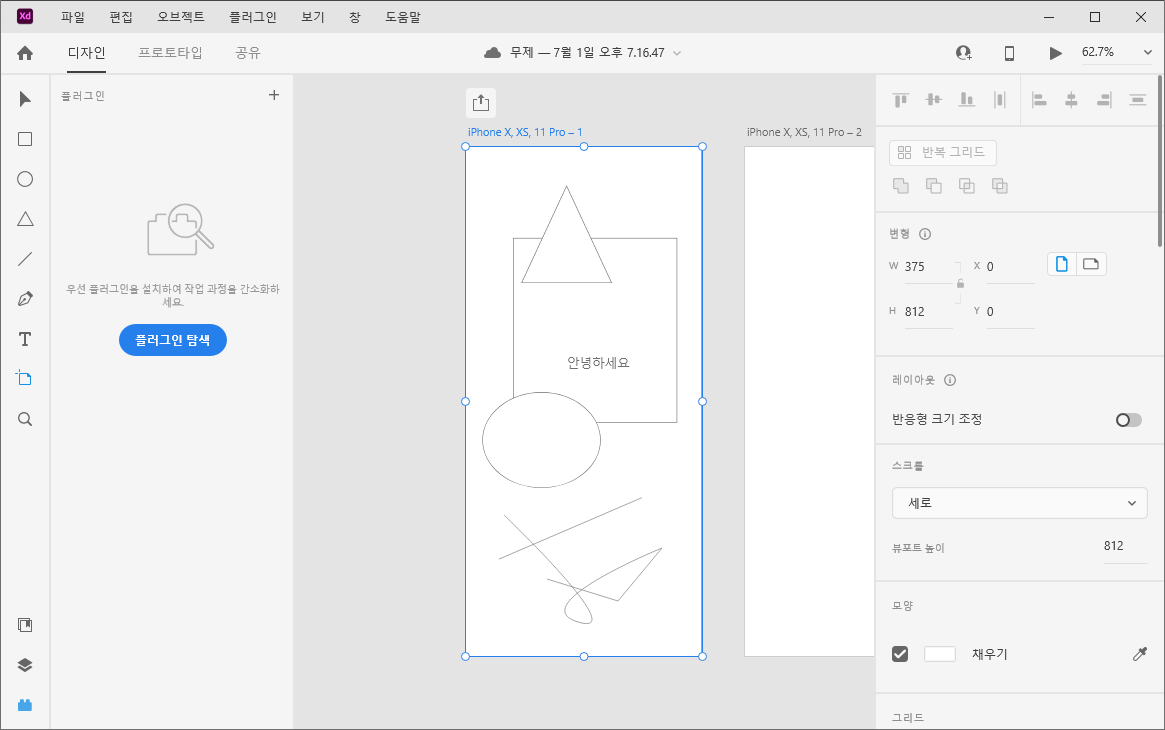
🔎 플러그인 아이콘

플러그인 탐색 아이콘이다.


플러그인을 설치할 수 있다.
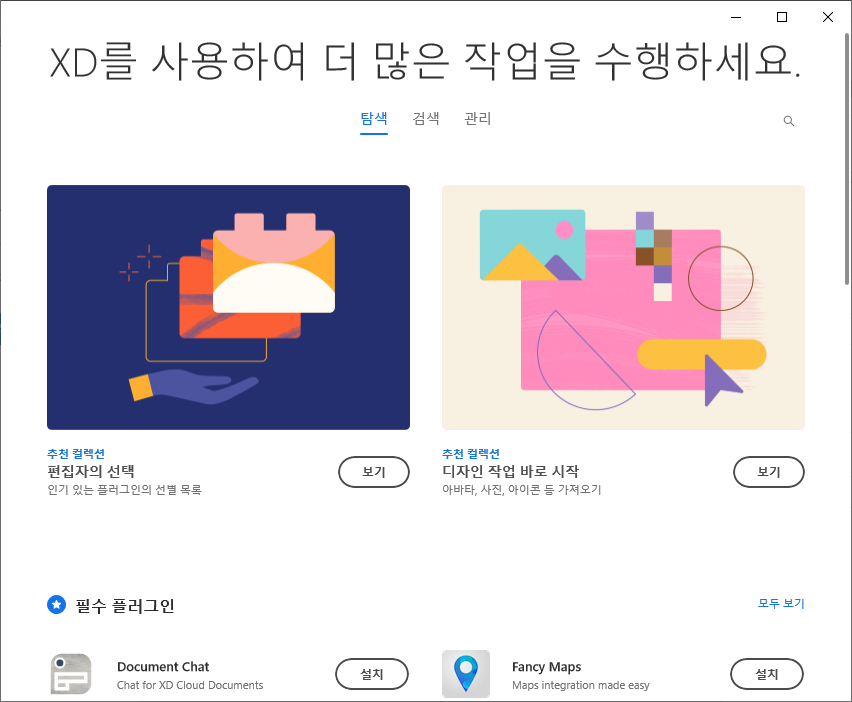
첫 화면에서 플러그인 탐색 버튼을 클릭하면 아래와 같은 팝업창이 뜬다.
아직 Xd 플러그인에 대해서는 잘은 모른다 😥
나중에 직접 플러그인을 사용하게 되고 좋은 것들이 있다면 따로 포스팅을 해보이겠다.
'🎨 𝗨𝗜·𝗨𝗫 > Adobe' 카테고리의 다른 글
| [Xd] Adobe Xd로 블로그 썸네일 만들기 (0) | 2021.11.09 |
|---|
![[Xd] 0. 시작하기에 앞서](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FwQu4B%2FbtrkfYO41Up%2F0VHkpRXs4qKnYiOCHAMIv1%2Fimg.png)