
위와 같은 블로그 썸네일을 만드는 방법을 소개하고자 한다.
엄청 간단하게 만들수 있으니
본 내용을 참고해서 자신만의 썸네일 잘 만드시길 바란다. ✌️
목차는 다음과 같다.
데스크탑은 오른쪽 페이징을 참고하시길 바란다.
1. 도화지 크기 지정
2. 배경색 고르기
3. 텍스트 넣기
4. 아이콘 넣기
5. 썸네일 저장하기
6. 완성본
✨ 도화지 크기 지정
크기는 마음대로 해도 상관 없다.

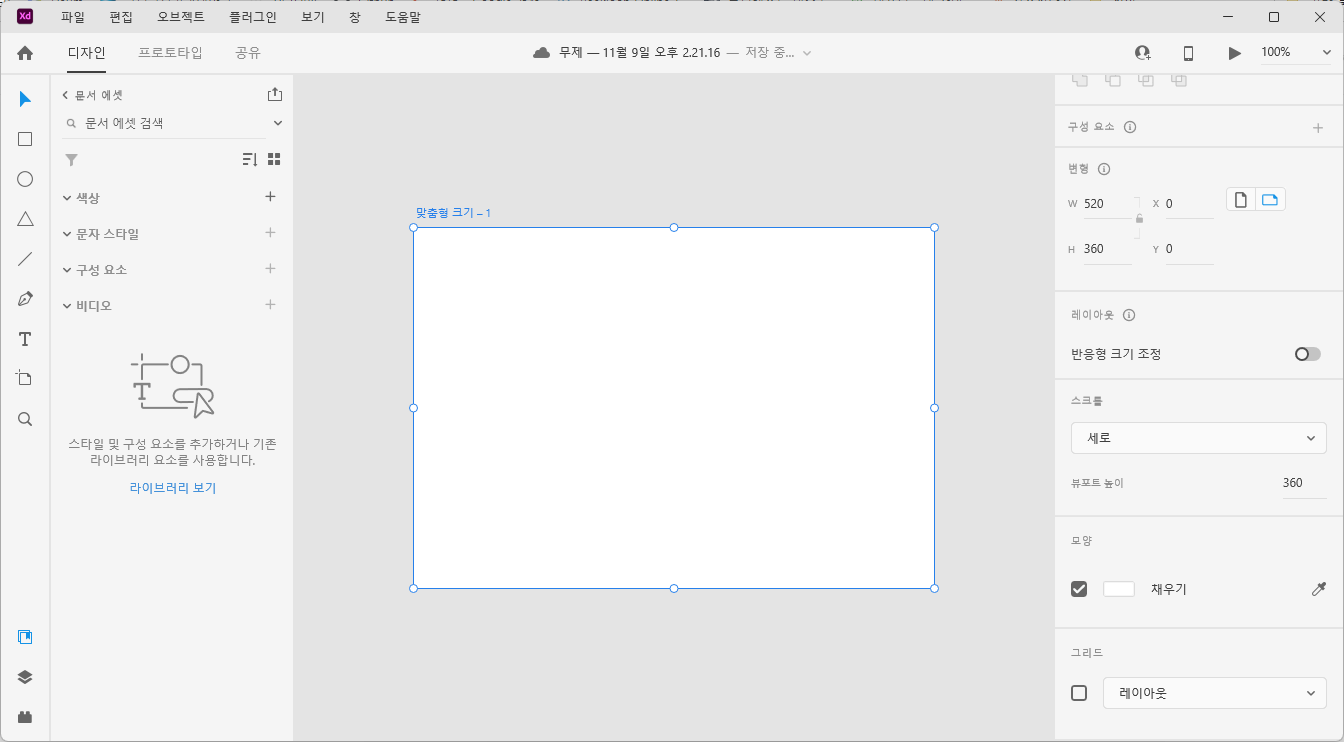
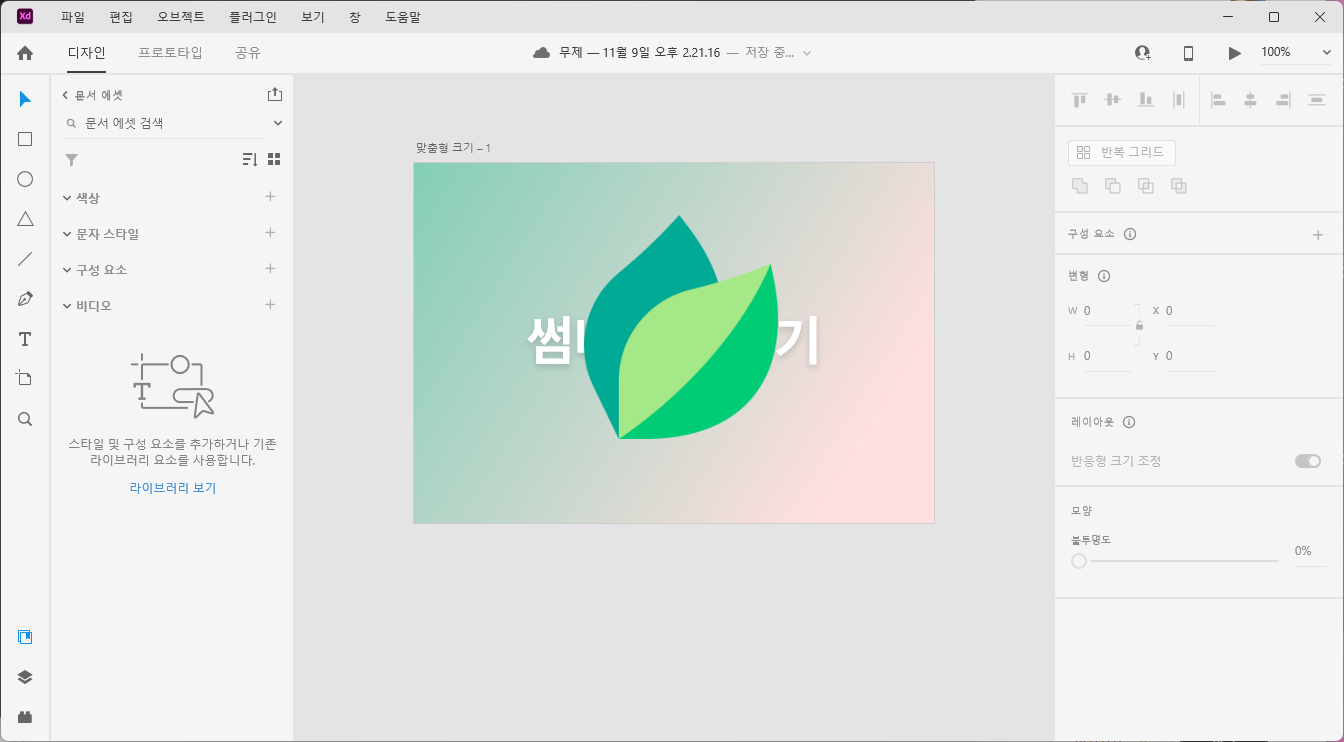
Xd를 열어서 도화지 크기를 지정해준다.
맞춤형 크기 버튼을 누르면 된다.
필자는 520 x 360 의 크기를 사용한다.

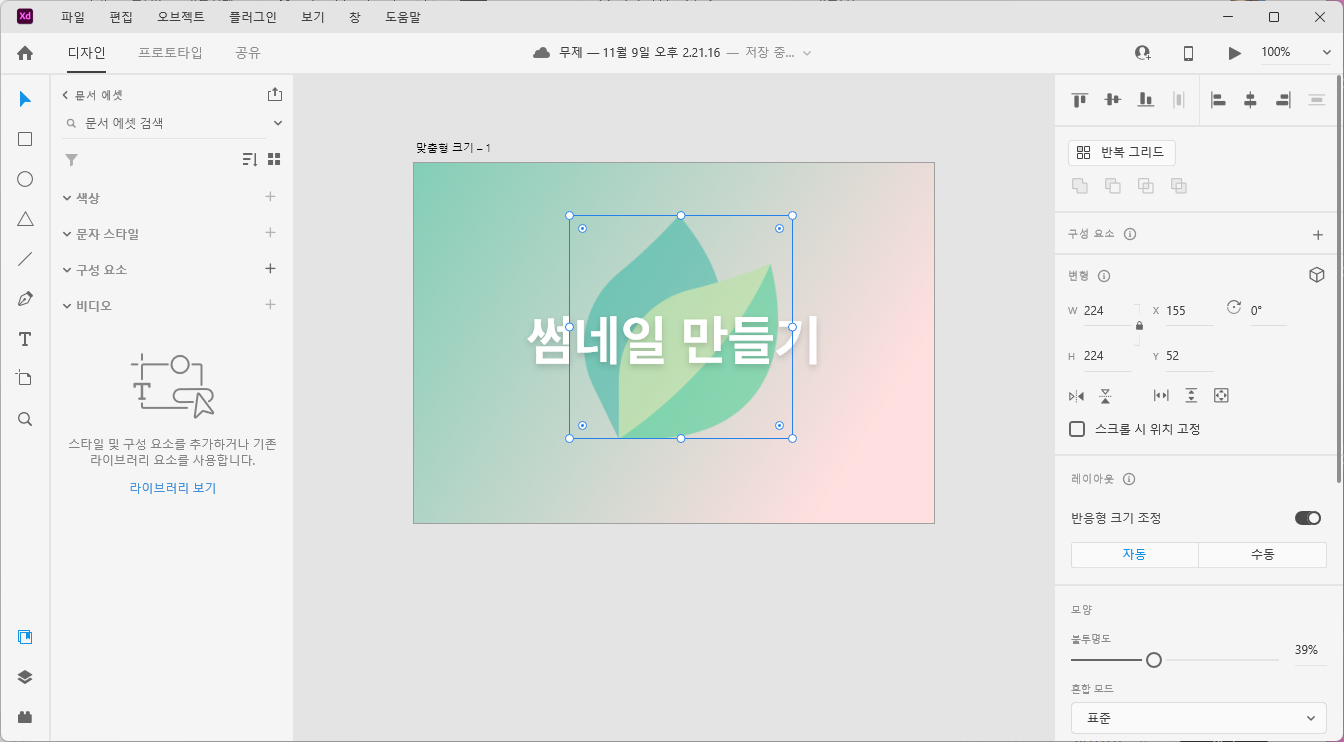
[맞춤형크기 - 1] 이라고 되어 있는 곳을 누르면 도화지 객체가 선택된다.
(선택 커서로 도화지 어느부분을 선택해도 선택이 되긴 한다.)
객체를 선택해서 크기를 조정해도 되고
혹은 왼쪽에 [변형]이라고 되어 있는 곳에 숫자를 입력해서 객체 크기를 변경해도 된다.
✨ 배경색 고르기
배경색은 카테고리 별로 지정해도 좋고
해당 내용과 잘 어울리는 색으로 해도 좋다.
크기를 지정했다면 썸네일의 배경색을 골라보자.
🔍 단색

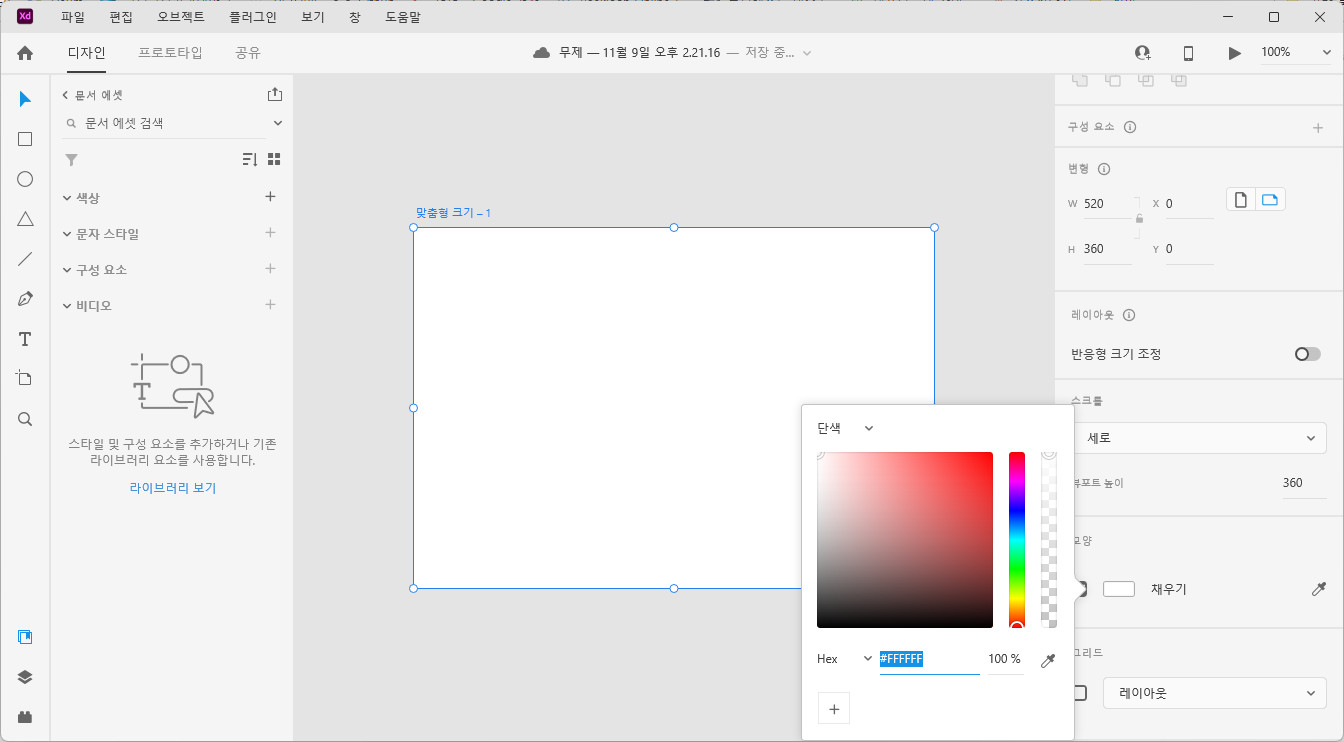
도화지 객체를 선택하고 옆에 패널을 보면 [모양]이라고 되어 있는 곳이 있다.
저기서 채우기 옆에 색상란을 클릭하면

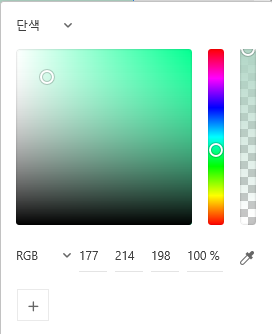
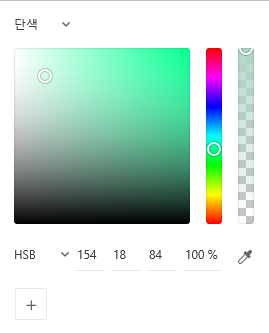
이렇게 도화지 객체의 색상을 지정할 수 있는 팔레트가 뜬다.

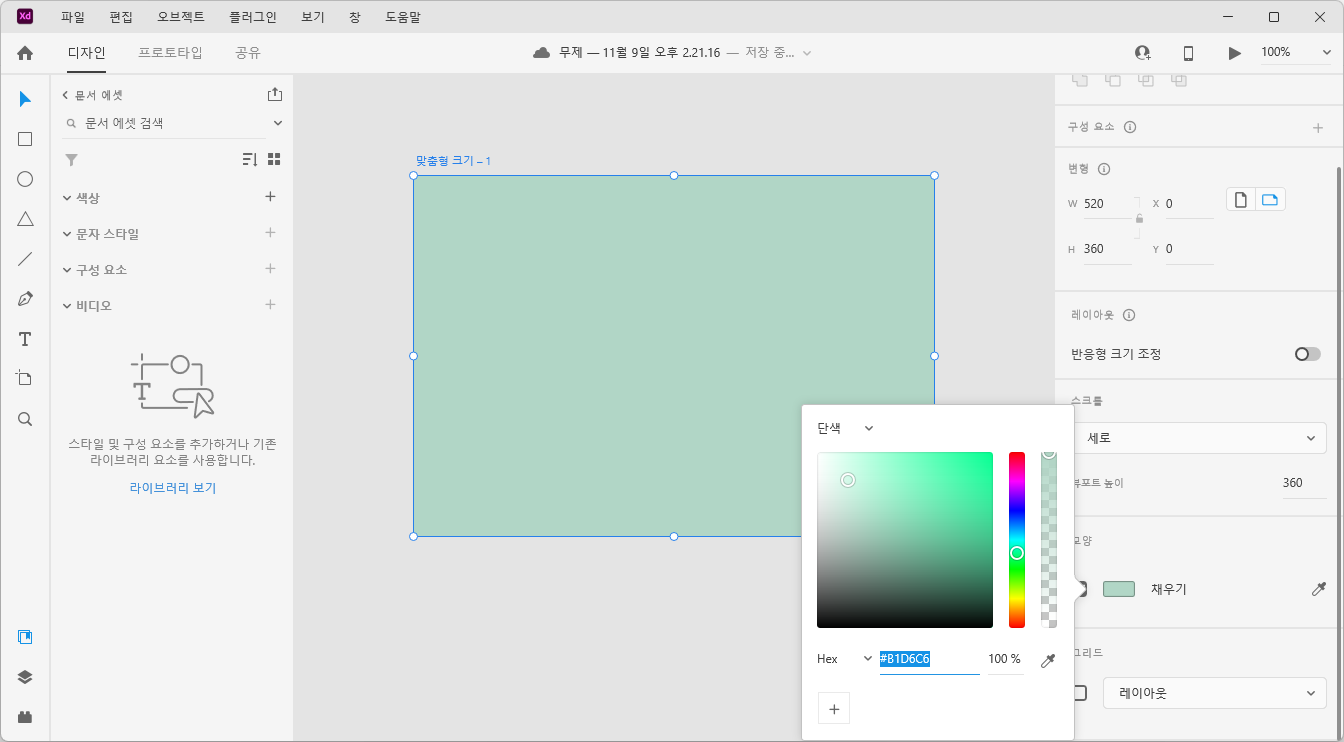
원하는 색깔을 지정하자.
 |
 |
 |
원하는 색깔을 입력하고 싶다면
(Hex, RGB, HSB) 해당 유형에 맞게 선택을 하고 옆에 칸에 입력하면 된다.
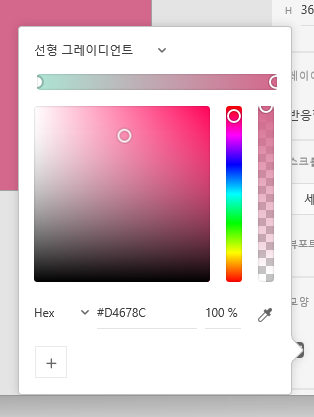
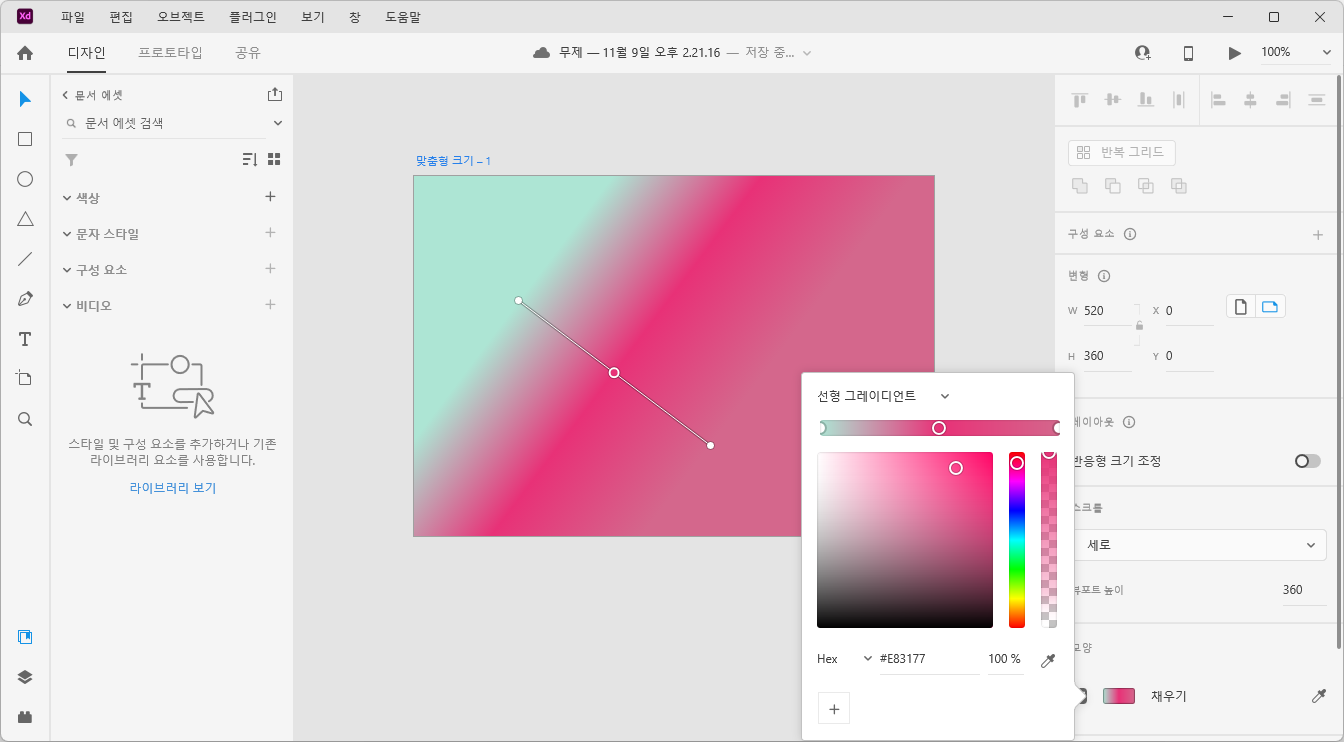
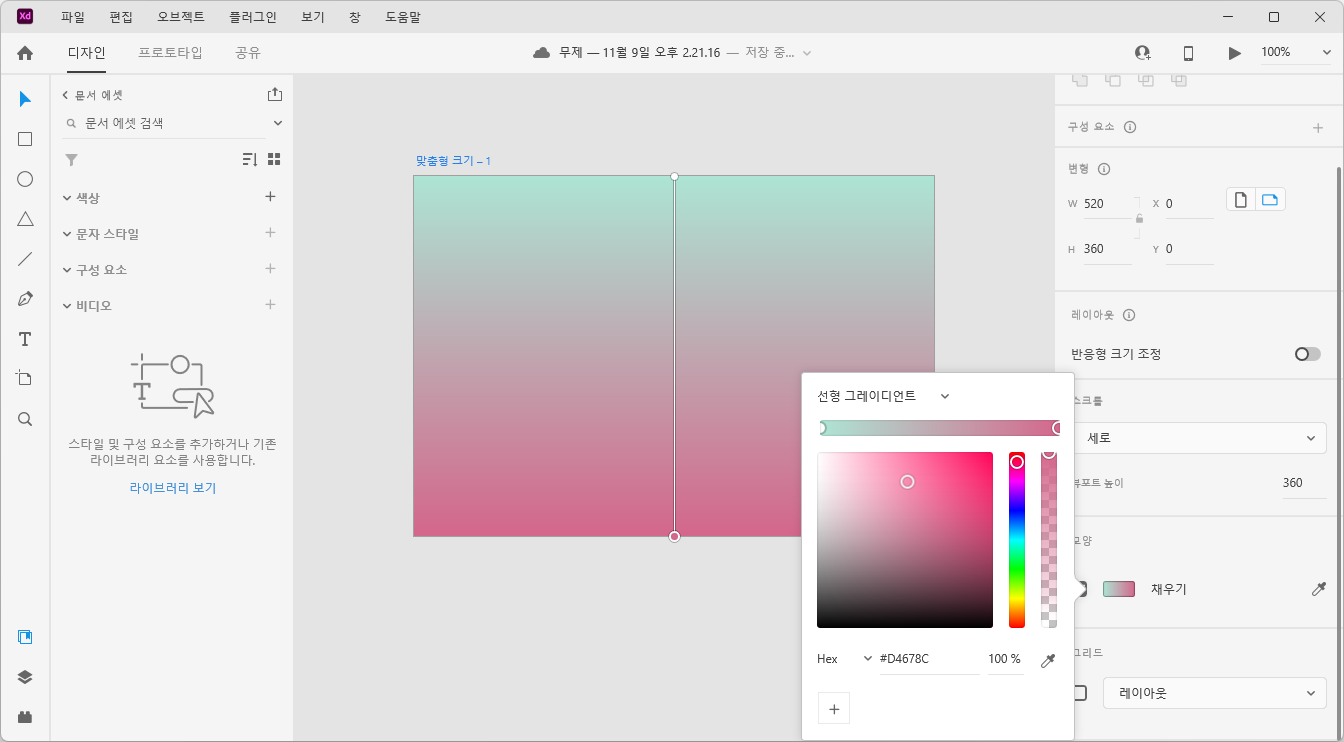
🔍 그레이디언트
만약 단색이 아니라 그라디언트 색상을 지정하고 싶다면
위에 [단색] 버튼을 눌러 [선형 그레이디언트]로 변경해준다.

색을 다르게 지정하고 싶다면 스펙트럼 위에 있는 원을 눌러서 지정하면 된다.

원을 하나 더 만들고 싶다면 스펙트럼 위를 클릭하면 하나 더 만들어 진다.
지울때는 해당 원을 누르고 밖으로 가져다가 빼면 된다.


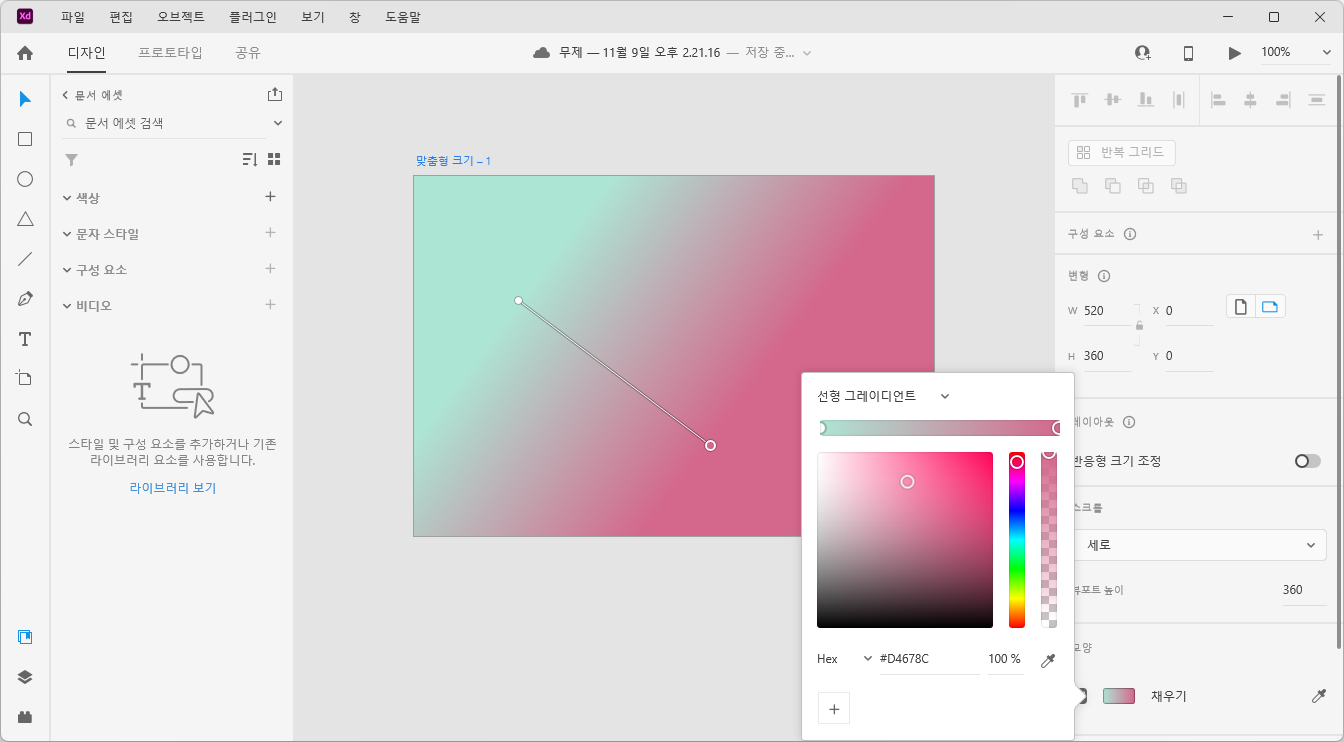
선형 그레이디언트의 각도를 변경하고 싶다면 뒤에 있는 직선의 끝에 달려있는
원을 잡고 당기면 된다. 원하는 각도로 변경이 가능하다.
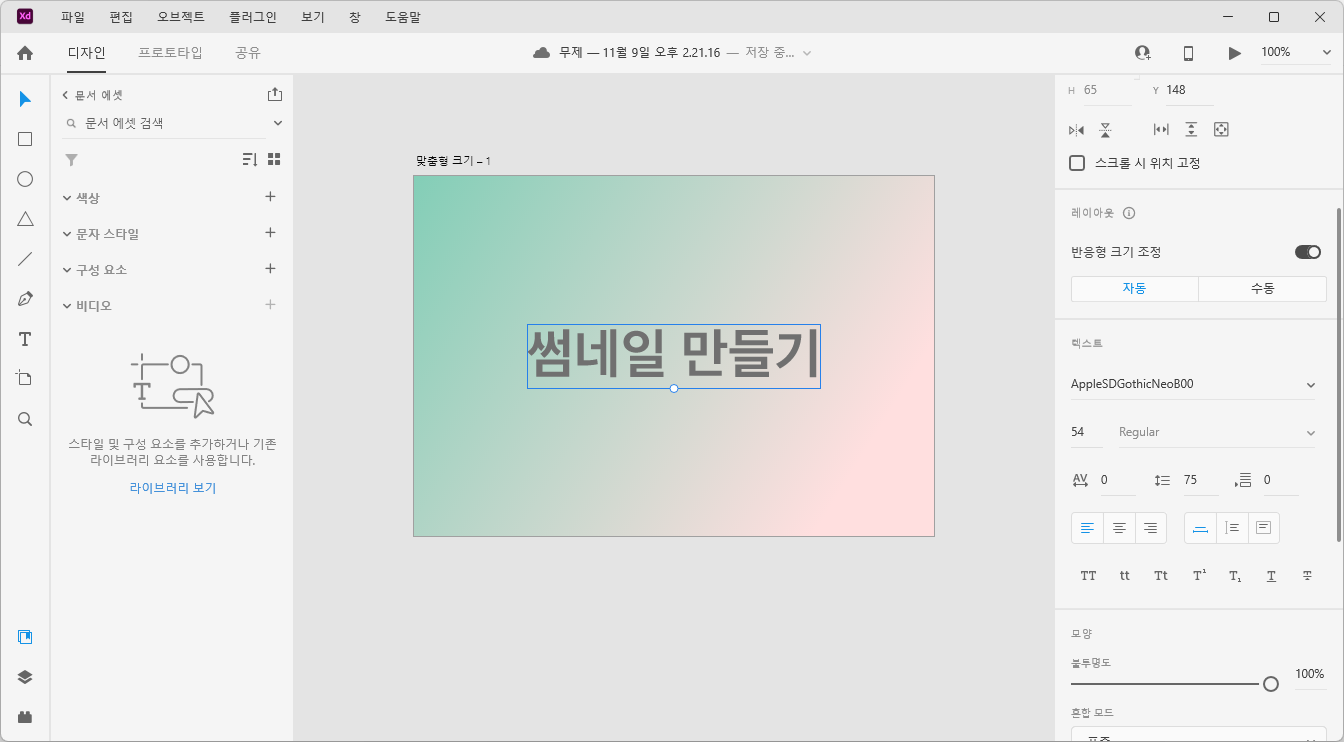
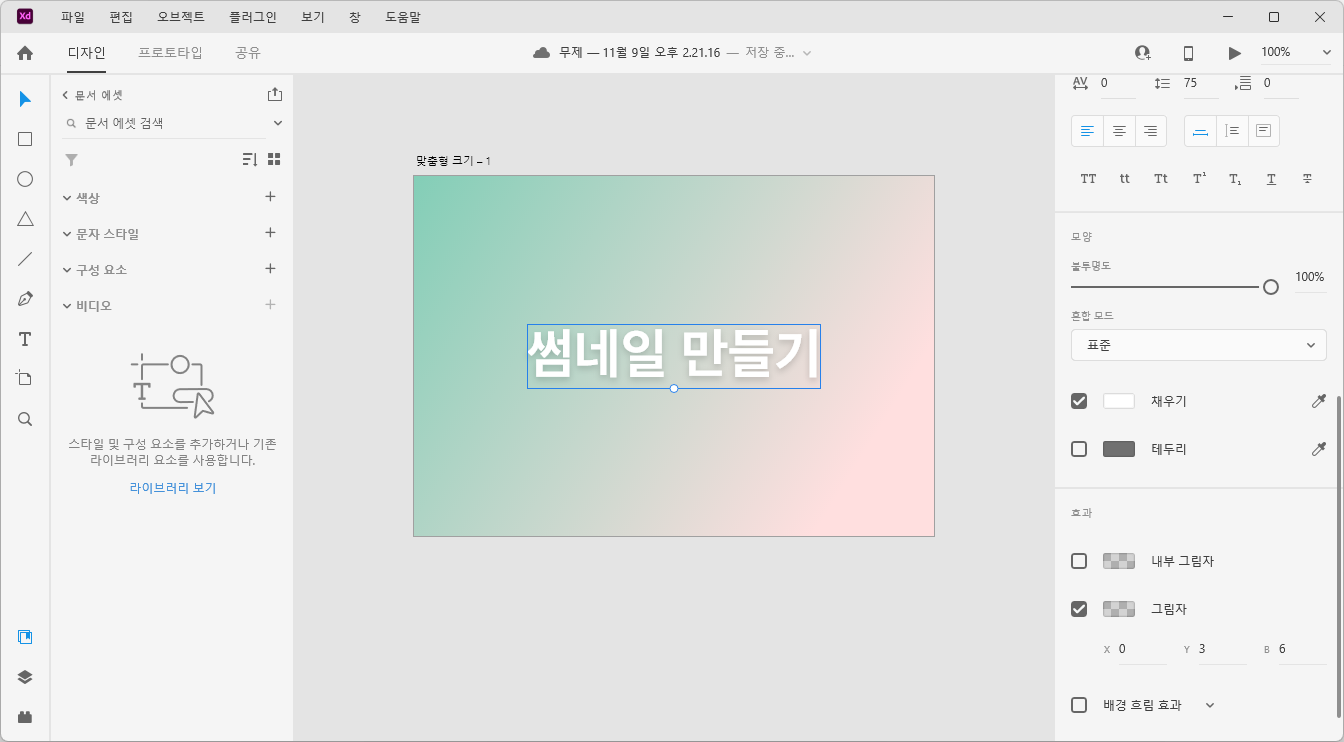
✨ 텍스트 넣기

제목을 넣고 싶다면 왼쪽 아트보트 툴에서 [T] 라고 되어 있는 버튼을 클릭한다.
그리고 텍스트를 입력하면 된다.
그리고 오른쪽 패널을 보면 [텍스트] 라고 되어 있는 구역이 있다.
그곳에서 텍스트에 대한 속성을 변경할 수 있다.
필자는 Apple Gothic Neo 폰트를 사용했다.
글자 크기는 54로 설정했다.
패널에 Regular 옆에 있는 숫자를 변경시키면 글자 크기를 변경할 수 있다.


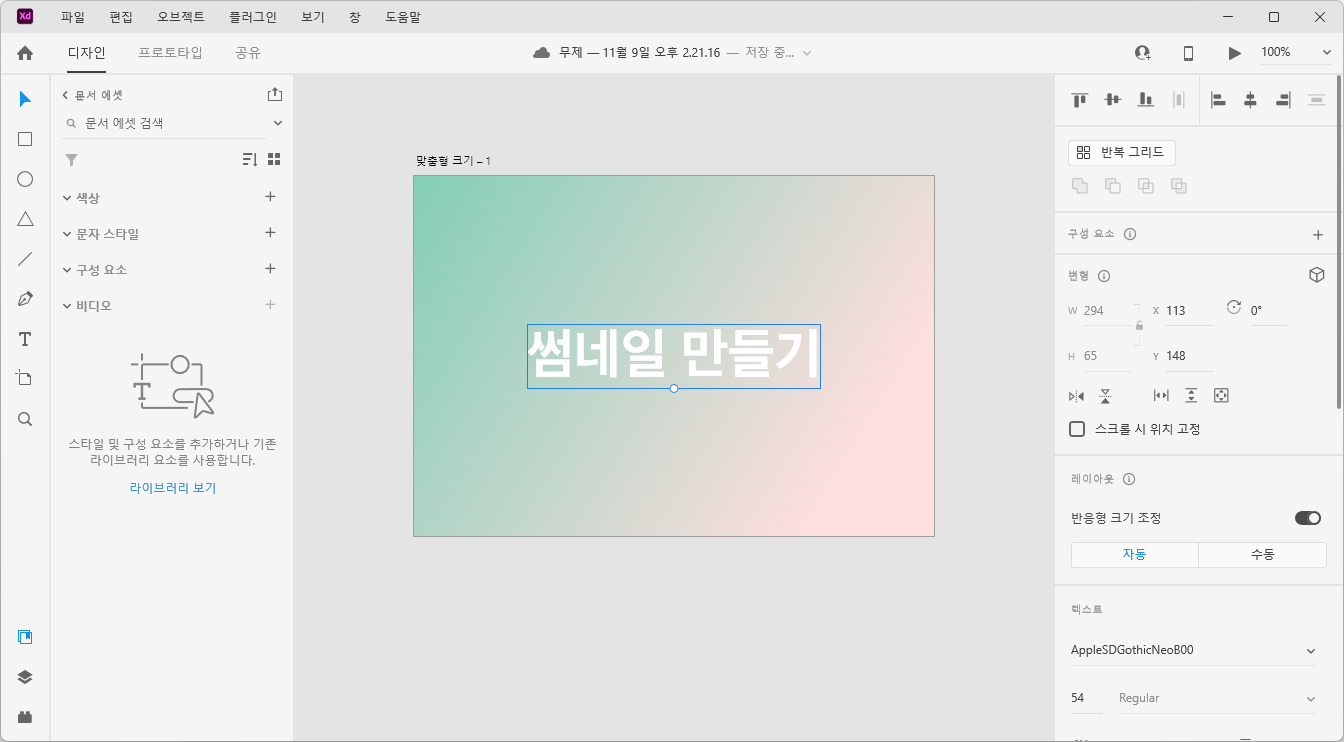
만약 글자를 중앙으로 옮기고 싶다면 저기 반복 그리드 위에 있는 막대 그래프 같이 생긴 버튼을 누르면 된다.
두번째 버튼들을 누르면 텍스트가 중앙으로 온다.

모양 구역에서 채우기를 통해 텍스트 색상을 변경할 수 있다.
테두리 및 그림자도 추가할 수 있으니 필요하다면 사용하자.
✨ 아이콘 넣기
텍스트만 넣기 심심할 때 사용하면 좋다.
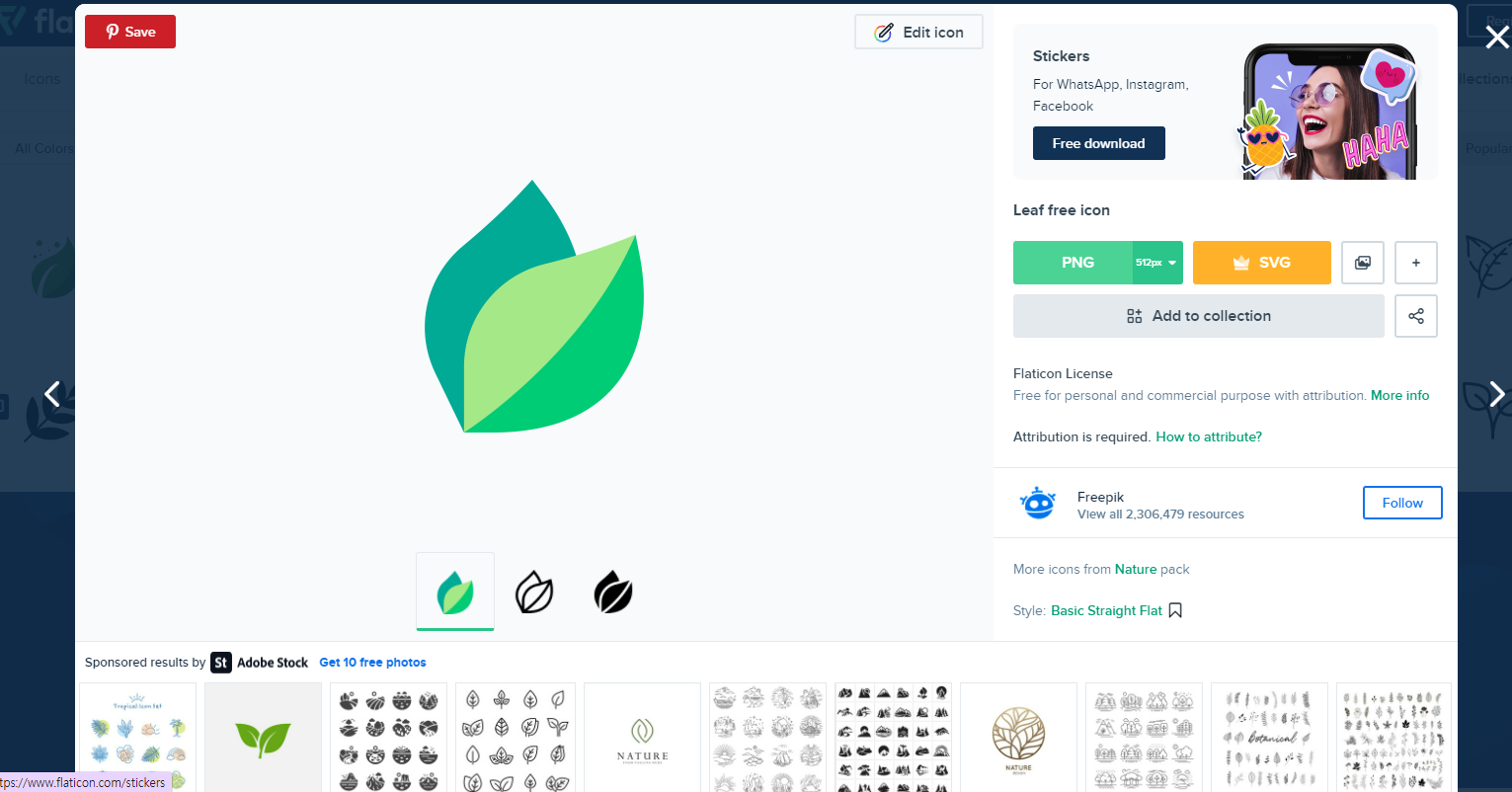
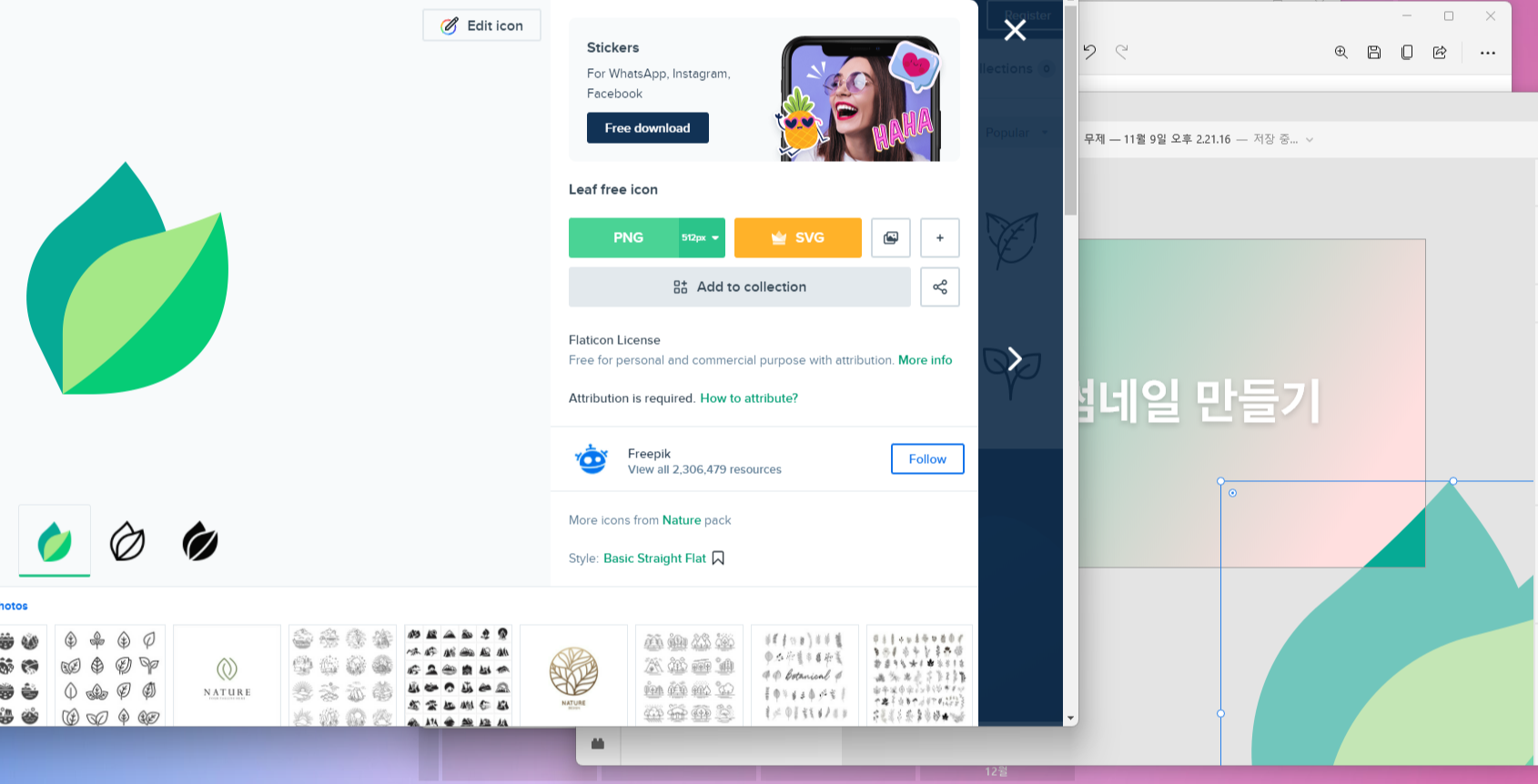
아이콘을 찾을 때는 아래 사이트를 참고하자.
Free Vector Icons and Stickers - Thousands of resources to download
Download Free Vector Icons and Stickers for your projects. Resources made by and for designers. PNG, SVG, EPS, PSD and CSS formats
www.flaticon.com
Noun Project: Free Icons & Stock Photos for Everything
thenounproject.com


PNG 버튼을 클릭해서 아이콘을 저장하자.
혹은

그냥 아이콘을 Xd에 드래그하면 복사가 된다.
이 방법은 굳이 파일을 저장하지 않아도 된다.
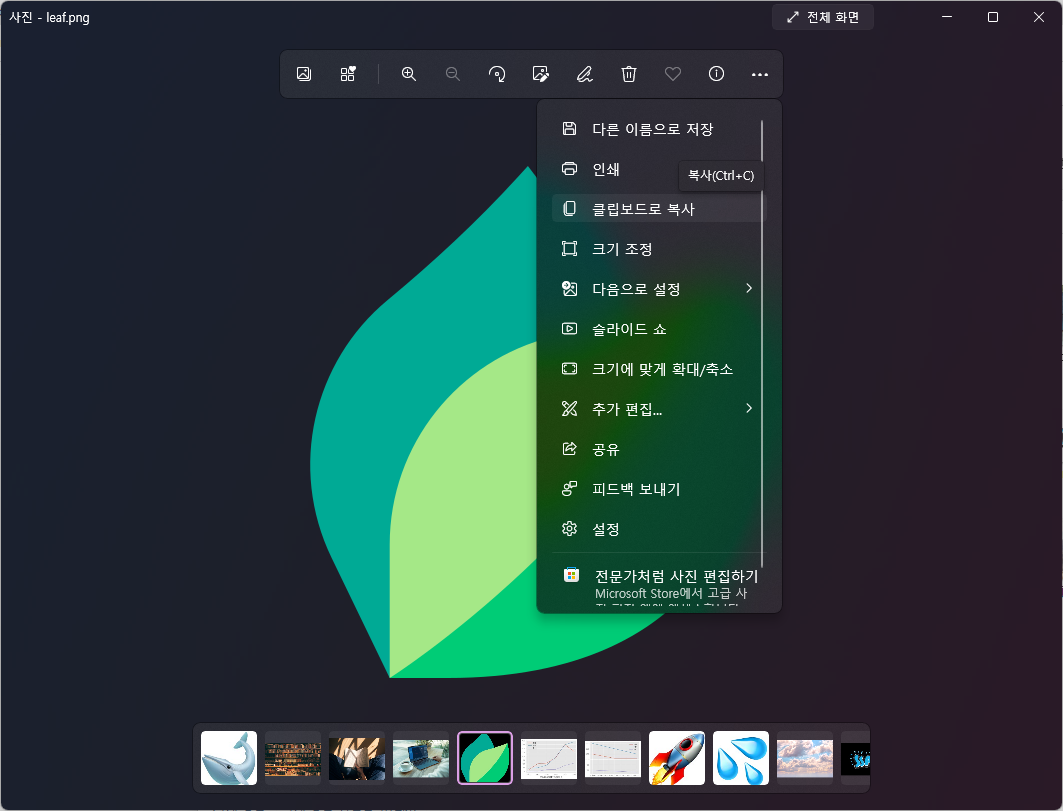
만약 PNG 파일을 저장했다면
PNG 파일을 저장했던 폴더로 간다.

PNG 파일을 열고나서
클립보드로 복사를 해주자.
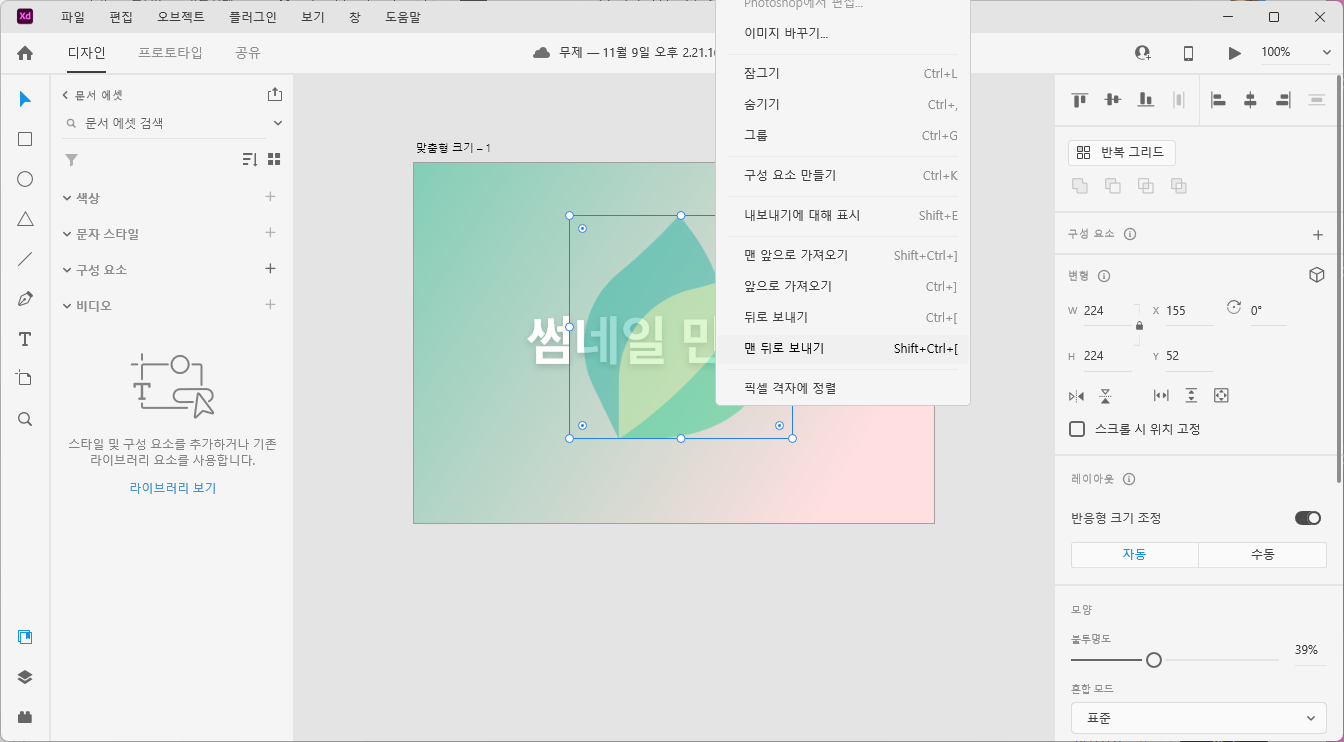
그런 다음 Xd에서 [Ctrl + V] 붙여넣기를 하면 아이콘이 생긴다.


아이콘을 클릭하고 오른쪽 마우스를 누른다.
[맨 뒤로 보내기]를 눌러서 텍스트보다 뒤로 가게 해주자.

만약 아이콘이 너무 쨍한것 같다면 오른쪽 패널에서 불투명도도 조절해주자.
✨ 썸네일 저장하기
꼭 PNG 파일이 아니더라도 좋지만
JPG는 화질이 깨지는 일이 많으니 PNG로 저장하는 것을 추천한다.
다 만든 썸네일을 PNG 파일로 저장해보자.

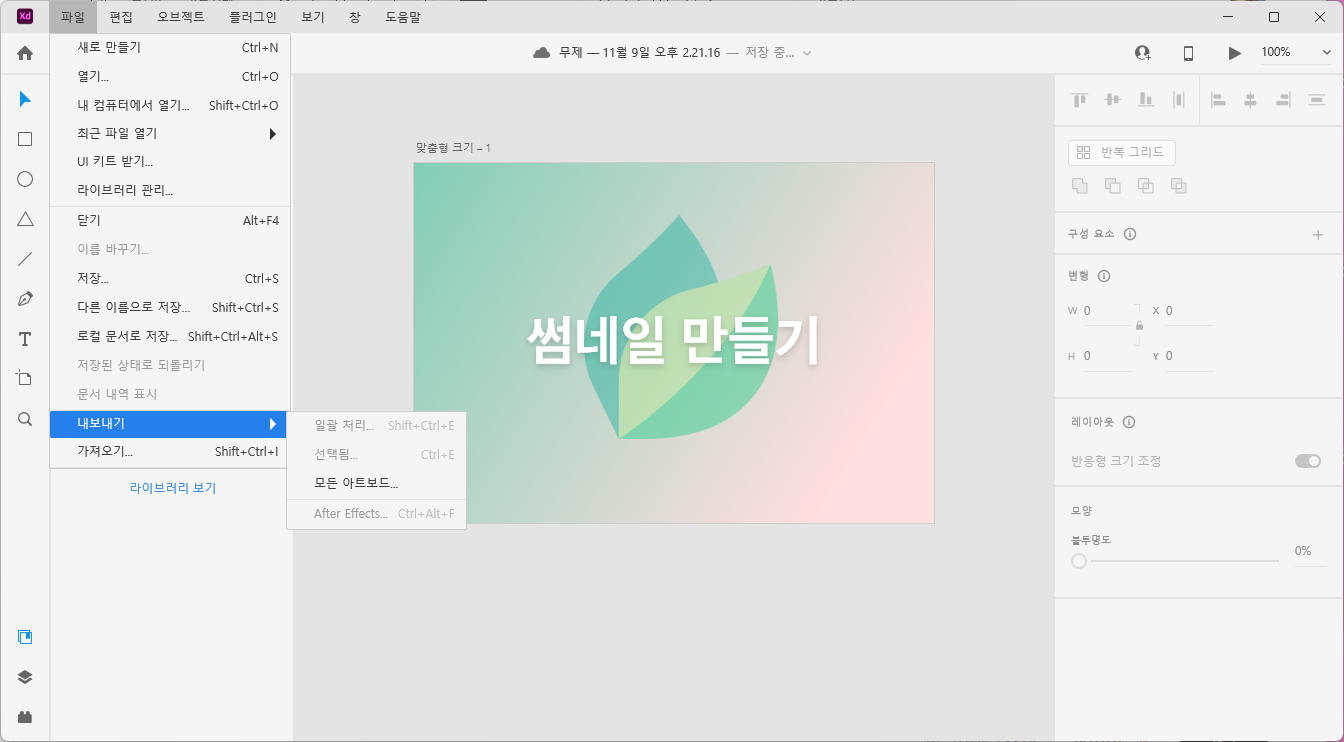
[파일] - [내보내기] - [모든 아트보드] 를 눌러준다.

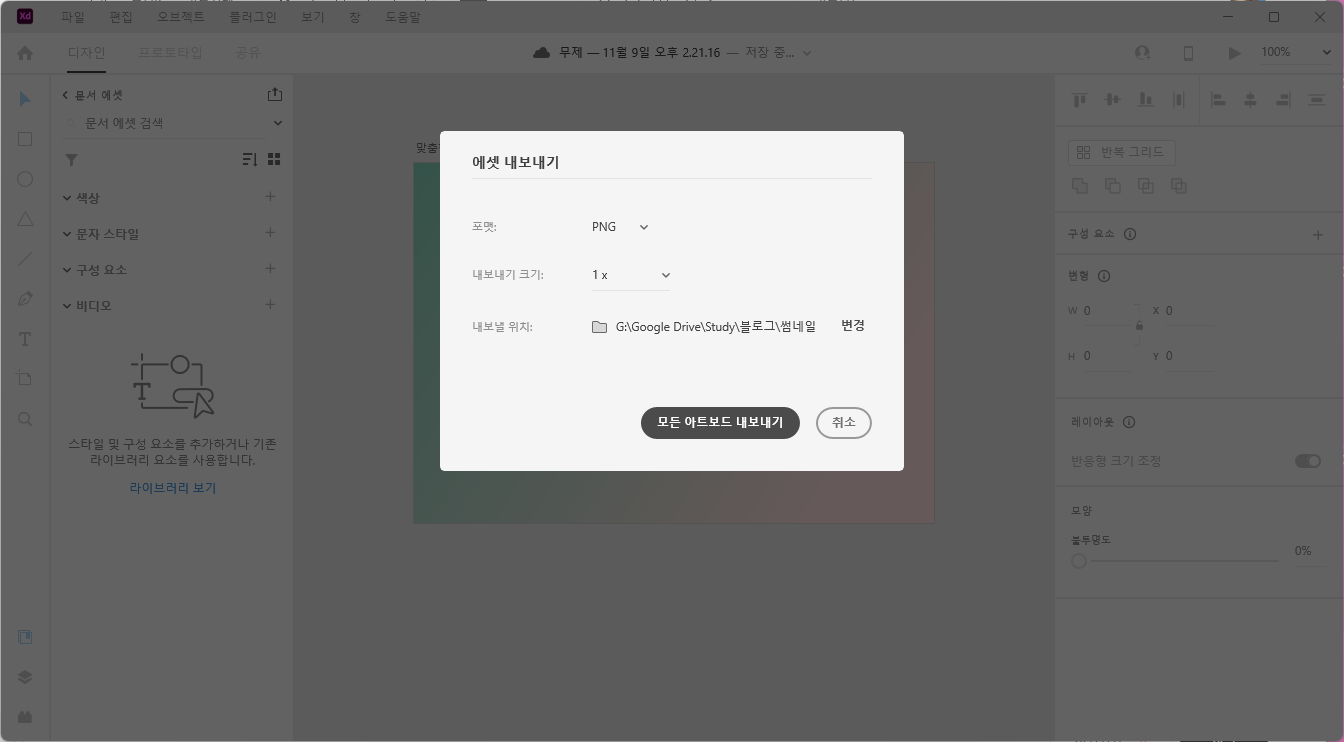
그리고 [모든 아트보드 내보내기] 를 클릭하면 PNG 파일로 저장된다.
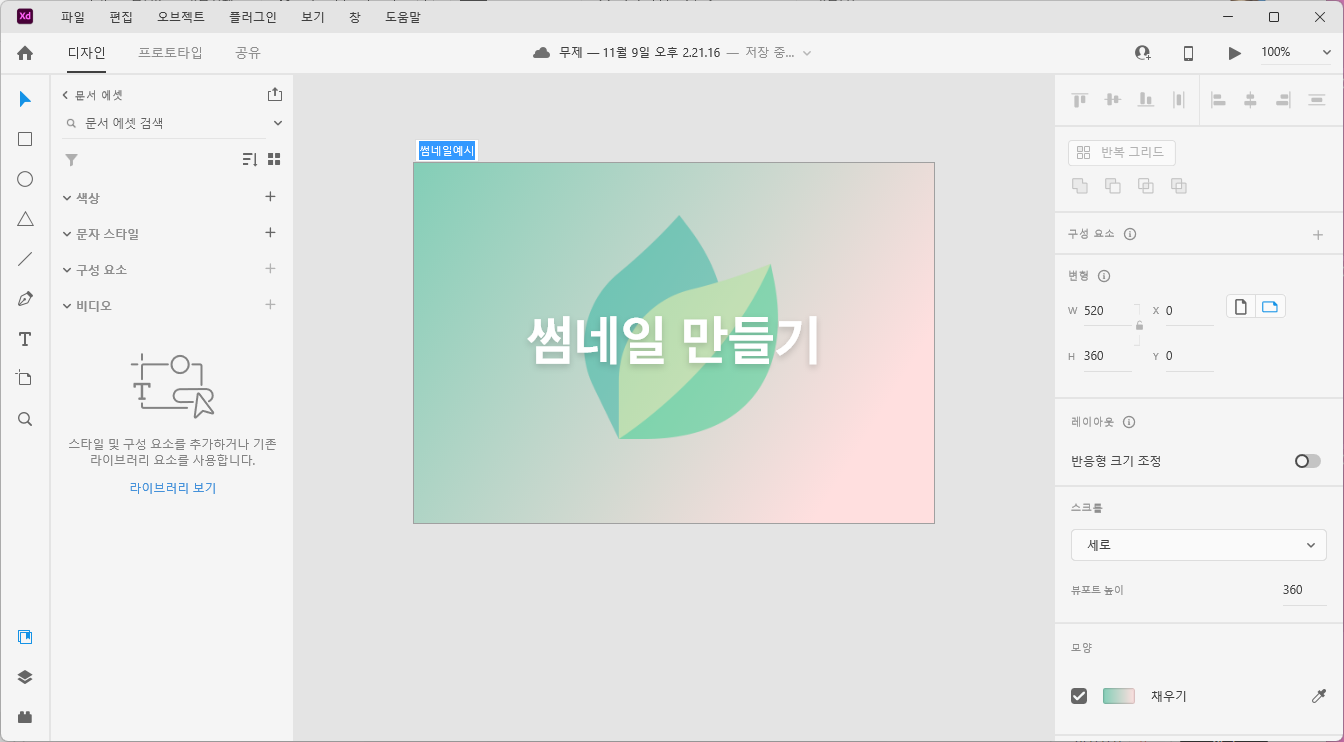
도화지 이름으로 파일이 저장이 되니 이름을 변경하고 싶다면

저기 도화지 객체를 눌러서 이름을 변경해주고 저장을 하자.
✨ 완성본
완성본은 다음과 같다.


'🎨 𝗨𝗜·𝗨𝗫 > Adobe' 카테고리의 다른 글
| [Xd] 0. 시작하기에 앞서 (0) | 2021.07.01 |
|---|
![[Xd] Adobe Xd로 블로그 썸네일 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FrLz9F%2FbtrkimKWSuw%2FR3X2iNuZliH58PuIzU0CE0%2Fimg.png)